Как стать веб разработчиком и где учиться этой профессии
Опубликовано: 14.11.2025

Одна из самых популярных профессий в интернете. Веб-программисты создают скрипты, которые управляют сайтами и сервисами в интернете. Это интересная работа для людей с аналитическим складом ума. Можно трудиться в офисе или удаленно, а также зарабатывать на фрилансе.
В статье мы расскажем, как стать веб-разработчиком и где учиться этой профессии, как найти первую работу, не имея опыта, сколько денег можно получать в данной сфере.
Содержание статьи:
Кто такой веб-программист и чем он занимается?
Данные специалисты создают программную часть сайтов и сервисов: настраивают формы, каталоги, личные кабинеты, галереи, связки с платежными системами, работают с базами данных, в которых находится различная информация Например, список пользователей и история заказов.
Среди веб-разработчиков выделяют:
-
: определяют логику работы того, что видит пользователь на сайте: формы, слайдеры, галереи и т.д. : настраивают серверную часть. Ее не видит обычный посетитель. Сервер отвечает за обработку запросов, вычисления и хранение данных.
Fullstack. Это люди, которые могут выполнять задачи во Frontend и Backend, то есть универсалы.
Например, вы зарегистрировались в интернет-магазине. Форму, которую вы заполняли для этого, настраивал специалист по Front-end. Каким образом сайт будет хранить ваши данные (ФИО, адрес, историю заказов) и в каком виде – делал Back-end.
Также веб-программисты могут специализироваться по следующим признакам:
-
Системы управления сайтами (CMS) или фреймворки, с которыми работают. Например, есть разработчики, которые создают сайты на 1С Bitrix, WordPress, Joomla и других системах.
Языки программирования. Например, самый популярный язык в вебе – это PHP. Однако есть и другие, например, ASP, .Net, Python.
Технологий в интернете много. Важно осваивать востребованные и искать свою нишу, в которой вы сможете хорошо зарабатывать.
Плюсы и минусы профессии
- Основы языков программирования можно выучить самостоятельно, например, по бесплатным урокам на YouTube.
- Высокая зарплата и возможность подработки на фрилансе.
- Можно найти работу без профильного высшего образования, т.к. работодателям важны знания и опыт (вас будут тестировать на собеседованиях).
- Начать карьеру можно практически в любом возрасте, если есть желание и готовность учиться программированию с нуля.
Возможность трудоустройства в крупные ИТ-компании, в том числе за рубежом.
Нужно много знать и уметь, чтобы найти хорошую работу.
Сколько получают веб-разработчики?
Зарплата молодого специалиста без опыта может быть и 25, и 30 тысяч рублей в месяц. Например, такие деньги можно получить в веб-студии. Затем доходы начинают быстро расти.
После 5-6 месяцев практики можно заявлять о себе как о Junior-разработчике. Его зарплата обычно начинается от 40 тыс. руб. в месяц. Имея опыт работы 1-2 года, можно получать от 50-60 тыс. рублей в месяц и больше. Специалисты уровня Middle и Senior могут зарабатывать от 100 тыс. рублей в месяц и больше.
Стоимость часа работы веб-программиста на фрилансе в среднем составляет от 300-500 до 1000-1500 рублей в час. Есть специалисты, которые берут больше денег. В каталоге веб-программистов можно посмотреть ставки фрилансеров и навыки, которые необходимы для такого заработка.
Что нужно знать и уметь для работы?
Список знаний и навыков сильно зависит от того, чем вы будете заниматься – front-end или backend-частью.
В целом веб-разработчику нужно знать:
-
, каскадные таблицы стилей CSS и язык JavaScript. Это минимальный набор, чтобы заниматься фронт-ендом.
- Язык программирования PHP или другой, востребованный при разработке интернет-сервисов (Perl, Python, ASP, .NET). Новичку проще начать с изучения PHP.
- Знание систем управления сайтами и фреймворков – это готовые библиотеки и наборы скриптов, ускоряющие разработку. Например, проще настроить готовый скрипт, чем писать свой с нуля.
- Знание баз данных и языка SQL.
Знание, как работать с Git.
Далее все зависит от того, чем вы планируете заниматься, в какой компании работать, какие там используются технологии.
Также веб-разработчику важно уметь работать в команде, быть усидчивым, иметь аналитический склад ума, без ошибок обрабатывать большой объем информации. Часто в процессе написания кода возникают баги, которые нужно устранять. Требуется оставаться в таких ситуациях спокойным, уметь доводить дело до конца.
Как стать веб-разработчиком и где учиться?
1. Можно освоить профессию самостоятельно по книгам и бесплатным урокам. Некоторые веб-программисты так и делали на заре развития интернета. Но важно понимать, что самостоятельно полученные знания могут носить обрывочный характер и на обучение уйдет много времени. Обычно самостоятельно языки учат, чтобы делать свои сайты в интернете или работать вебмастером.
2. Закончить курсы, на которых готовят профессиональных веб-разработчиков. На хороших курсах вы получите необходимый объем знаний и навыков, чтобы стать Junior-специалистом, практику и помощь в получении стажировки. Также у вас будет, кому задать вопросы и получить точные ответы.
Курс в Skillbox, на котором изучают HTML, CSS, JavaScript, популярные библиотеки и фреймворки. Подходит для новичков, которые хотят работать с фронт-ендом.
Язык PHP необходим, чтобы работать с Back-end. Также на этом курсе изучают популярную CMS 1C Битрикс. Его можно пройти людям, которые уже знают HTML, CSS и JS.
Этот курс позволяет стать Fullstack веб-разработчиком, поскольку включает блок по обучению верстке и уроки по PHP. Подходит для новичков.
Это объемный курс для тех, кто хочет освоить профессию с нуля. Включает блоки по изучению HTML и CSS, JavaScript и библиотеки React, PHP и фреймворка Laravel. Отдельные лекции посвящены началу карьеры, поиску работы, прохождению собеседований. Курс подойдет людям, которые хотят получить серьезную подготовку в области веб-разработки.
3. Если вы оканчиваете школу, то вам нужно учиться на факультете программирования в вузе. Будучи студентом, самостоятельно учите дополнительные языки и ищите практику, подработку, стажировку.
Где искать работу?
- Если вы новичок, то отслеживайте вакансии в местных веб-студиях и агентствах, сходите на собеседования. Если вас не возьмут, обязательно спросите, каких знаний и навыков вам не хватает. Освойте их. Бывает, что соискатели получают работу после второго или третьего собеседования.
- Если вы уже имеете опыт, то посмотрите вакансии на сайтах, где обычно ищут программистов. Там можно найти предложения по работе в офисе или удаленно.
- Если вам нужны разовые проекты или подработка, посмотрите заказы на биржах фриланса и на сайте Kadrof.ru.
Добавьте резюме в каталог веб-программистов. Оттуда вы сможете бесплатно получать заказы.
Про веб-разработку и программирование бытует множество слухов и стереотипов. Мы поговорим в том числе и о них.
Веб-разработчику НЕ требуется:
- Знать математику — большинству профессиональных программистов достаточно знаний на уровне пятого класса.
- Глубоко разбираться в английском языке. Сотни слов вполне хватит, а все остальные легко поддаются изучению онлайн.
- Учиться несколько лет и заканчивать институт, чтобы освоить базовую веб-разработку. На деле освоение профессии займет два-три месяца обучения.
Что понадобится для успешного старта:
- Изучить базовые технологии создания сайтов — HTML и CSS — и понять принципы построения структуры сайтов. На это уйдёт несколько недель.
- Освоить сопутствующие технологии: редакторы кода либо IDE (интегрированные среды разработки), например Notepad++, Sublime Text, Brackets, WebStorm, PHPStorm. Эти инструменты сильно ускорят процесс разработки.
- Знать о существовании фреймворков и готовых решений, они упрощают и улучшают код. Например, для frontend-разработчика это фреймворк для верстки Bootstrap, библиотека языка JavaScript — JQuery, и Symfony — PHP-фреймворк общего назначения, который облегчает взаимодействие с базой данных, задачи формирования HTML-кода и задачи принятия данных из запроса.
- Уметь правильно составлять поисковые запросы, пользоваться качественными и проверенными источниками информации.
Компоненты, ресурсы и инструменты веб-разработки
Для начала давайте выясним, что такое сайт и из чего он состоит.
Технически сайт — просто набор текстовых файлов, хранящихся в одном каталоге на компьютере или сервере. Кроме них, в структуру каталога входят подпапки с изображениями, шрифтами и дополнительными библиотеками.
Для продуктивного освоения веб-разработки познакомимся с наиболее популярными источниками информации, а также некоторыми инструментами.
HTML и CSS:
- htmlbook.ru — самоучитель по HTML4, а также введение в HTML5, самоучитель CSS, введение в CSS3;
- htmlacademy.ru — интерактивный курс по HTML5, основы CSS, множество бесплатных уроков;
- webref.ru — самоучитель HTML, основы CSS, блочная модель CSS, текст в CSS, позиционирование в CSS, продвинутый CSS;
- «Погружение в HTML5» Марка Пилгрима.
JavaScript:
- learn.javascript.ru — самый современный самоучитель по JavaScript;
- «JavaScript. Подробное руководство» Дэвида Флэнагана.
После освоения этих технологий рекомендуем изучить JQuery — самую популярную библиотеку JavaScript. В дальнейшем стоит познакомиться и со Slick, Owl Carousel, Magniffic Popup, Velosity.js, Tree.js.
- Для ускорения написания кода и удобной работы с ним используем Sublime Text с плагином Emmet, редактор Notepad++, Brackets, IDE WEBStorm, PHPStorm.
- Для ускорения написания CSS-кода полезно научиться работать с препроцессорами CSS, такими как Scss, Sass, Less.
Назначение компонентов веб-разработки
Язык HTML отвечает за создание структуры страницы. Для изменения стиля элементов применяются CSS-правила.
Для назначения событий в качестве реакции на действие нужен язык JavaScript. Вообще, любая интерактивность на сайте, любое взаимодействие с пользователем — это JavaScript.
Как сайты хранят данные
Сам сайт данные не хранит. Он лишь отображает их на своих страницах. Профили пользователей, списки товаров и услуг, а с ними и прочая информация лежат в базе данных на сервере. На новостном сайте все новости также хранятся в базе данных.
Для таких целей и существуют серверные языки, например PHP. Скрипты на PHP работают с базой данных в автоматическом режиме. Типовая задача, которую решает PHP-код, — это получить какой-то запрос от пользователя, обработать его, сходить в базу данных, забрать нужную информацию и вывести её пользователю.
Существуют и другие языки для этих целей, но PHP в связке с MySQL — системой управления базой данных (СУБД) — считаются наиболее простым вариантом для освоения новичком.
Подводя итог, можно сказать: чтобы сделать сайт «живым», необходимо овладеть как минимум вышеперечисленными технологиями.
Заключение
Сегодня мы поговорили, какими знаниями наполнен начинающий программист. Ещё раз перечислим основные навыки веб-разработчика:
- Знание языков.
- Умение пользоваться готовыми решениями, библиотеками и фреймворками.
- Способность вникать в требования заказчика и работодателя.
- Самопрезентация и работа с заказчиком.
- Наличие хорошего портфолио и резюме.
И самое важное — это постоянная практика и стремление к изучению чего-то нового. Всему этому и многому другому вы научитесь, пройдя курс
«Веб-разработчик». Тестовые и практические задач, большой объем коммуникаций с профессиональными программистами и даже создание своего первого рабочего проекта — всё для мощного старта в веб-разработке.

Итак, вы решили или задумались о том, чтобы стать веб-разработчиком. Интерес рациональный:
- веб-сайты и веб-приложения не теряют актуальности; IT-профессии относятся к веб-разработке;
- заработная плата в отрасли достигает 300 000 ₽;
- в сети достаточно ресурсов, чтобы научиться всему самостоятельно.
Однако веб-разработка – настолько широкая область, что соприкосновение с ней может показаться высадкой на незнакомую планету. Особенно если ранее вы не сталкивались с программированием.
Этот гайд поможет преодолеть неуверенность и выбрать направление для развития. Мы разберём, что должен уметь веб-девелопер, где этому научиться и куда идти с новыми навыками. Специально для тех, кто делает первые карьерные шаги или меняет сферу деятельности.
Веб-разработчик – это программист, который создает и поддерживает сайты и веб-приложения. Они могут использовать разные технологии и языки, но все работают во Всемирной паутине, передавая данные между устройствами.
Социальная сеть ВКонтакте, виджет с погодой Яндекса, фрагмент кода, отправляющий информацию о ваших счетах в личный кабинет Сбербанка – дело рук веб-разработчиков.
Как видите, название профессии мало говорит о том, чем именно занимается человек. Выделяют две большие группы веб-девелоперов:
- FrontEnd Web Developer (фронтенд-разработчик) – занимается всем, что видят пользователи: внешним представлением сайтов и приложений, версткой, элементами интерфейса.
- BackEnd Web Developer (бэкенд-разработчик) – отвечает за логику работы сайтов и приложений, а также обмен данными с удаленным сервером.
Профессионалов, освоивших оба направления, называют Full-Stack Web Developer (фулстек разработчик). Но начинать лучше с чего-то одного. Выберите:
- фронтенд – если вам по душе визуальная составляющая, и вы хотите больше творчества;
- бэкенд – если любите программировать и среди данных чувствуете себя как рыба в воде.
Выбор определит, что вы будете изучать и применять на практике.
1. Начните с основ
В зависимости от специализации вам понадобится различный набор навыков.
Фронтенд
HTML/HTML5
HTML (Hyper Text Markup Language) – язык для отображения данных на сайте. Без него веб-страницы напоминают текст в «Блокноте». Заголовки, списки, таблицы, изображения, кнопки, формы и т. д. – всё это HTML.
HTML5 – последний стандарт языка, поддерживающий ряд важных возможностей. Например, вставка аудио и видео, технология drag-n-drop, векторная графика в SVG, геолокация и т. п.
CSS/CSS3
CSS (Cascading Style Sheets) – способ придать сайту единое оформление, не используя лишний код. Это подобие библиотеки стилей, где вы описываете характеристики визуальных элементов. Например, цвет кнопок или шрифт текста.
CSS3 – активно развивающееся поколение CSS. С ним легко создавать анимации, для которых раньше был нужен JavaScript.
JavaScript
JavaScript – язык программирования, который оживляет сайты, делая их интерактивными. Слайдеры, всплывающие окна, анимация текста, «живой» поиск, мини-игры – всё это реализуется с помощью этого языка.
Три перечисленных столпа фронтенд-разработки (HTML, CSS, JavaScript) часто включают в один курс. Вот подходящие учебные материалы:
Относительно JavaScript заметим, что для него почти всегда используются готовые библиотеки функций – фреймворки . Во фронтенде чаще всего применяют следующие три.
- Vue.js. Самый простой в изучении фреймворк. Активно развивается, подходит для небольших проектов.
- React. Разработка Facebook. Используется для более крупных проектов, требует большего времени для вхождения. На нем, например, сделан фронтенд нашего сайта.
- Angular. Содержит много готовых решений, включая элементы дизайна, подходит для крупных проектов.
Если вы любите учиться по YouTube-роликам, обратите внимание на нашу подборку из 70 YouTube-каналов для фронтенд-разработчика. В ней множество образовательных каналов, в том числе по библиотекам и фреймворкам.
Бэкенд
Программирование
Бекэнд – это про функциональность сайтов и работу с данными. Та часть айсберга, что скрыта от глаз пользователей. Бекэнд-разработчики много и серьезно программируют. Разнообразие применяемых языков может сбить с толку, но обычно выбор состоит из следующих четырёх.
1. PHP – основа основ динамических сайтов, 79% всех сайтов работают на нём. Сколько вариантов отображения может иметь главная страница интернет-магазина? С одним товаром в корзине, с двумя товарами, для Москвы, для Новосибирска, если вход в аккаунт выполнен или не выполнен и т. п. – создавать под каждый случай отдельный HTML-файл было бы невыносимо.
PHP решает эту проблему, меняя содержимое страницы в зависимости от множества условий. Образно говоря, он «вбрасывает» в браузер нужные строки HTML-кода. Подходит для сборки страниц из модулей, упрощения работы с формами и авторизации пользователей, а также для создания движков сайтов.
2. Python – элегантный язык, созданный для повышения производительности программистов. Написать сайт на Python – вопрос 10 строчек кода. Встроенные приложения на страницах, чат-боты, парсинг данных – немногим больше. Практически под каждую сложную задачу есть готовая библиотека – от программирования игр до искусственного интеллекта и робототехники.
3. Ruby – еще один высокоуровневый язык, который используется для быстрого прототипирования крупных проектов. Известная платформа бронирования жилья Airbnb и сервис для стартапов Kickstarter написаны на Ruby.
4. JavaScript – на нем можно писать не только фронтенд, но и бэкенд. Для этого нужно познакомиться с программной платформой Node.js. Она позволяет использовать JavaScript не только в интернет-браузере, но и где угодно ещё.
Каждый из перечисленных языков используется не сам по себе, а как язык фреймворка: для PHP это обычно Laravel или Symfony, для Python это Django или Flask, Ruby стал особенно известен из-за Ruby on Rails, а у JavaScript каждый день появляются новые решения: Express.js, Next.js, Meteor.js и т. д.
Количество фреймворков и устойчивость развития показывают, что их выбор – лишь дело вкуса. Можно лишь посоветовать для начала выбрать один язык и фреймворк, и досконально их изучить. Тогда преимущества и недостатки других инструментов будут очевидны, а освоение необходимых решений не займет много времени.
Базы данных
2. Прокачайте soft skills
Эксперты отмечают , что для успешного развития в веб-разработке нужно освоить не только технологии. Не менее важен правильный внутренний настрой. В число так называемых soft skills, которые помогают его сформировать, входят:
3. Практикуйтесь
Заказы и вакансии в веб-разработке часто требуют хотя бы минимального опыта применения полученных навыков. Начните с маленьких задач за небольшое вознаграждение или строчку в портфолио.
Поинтересуйтесь у знакомых, не требуется ли им помощь с сайтом. Найти задания для начинающих можно здесь:
Не беритесь за большие проекты, не попробовав свои силы. Полноценный веб-девелопмент работает по тем же принципам, просто в другом масштабе.
4. Станьте частью сообщества
Знаете, что говорят разработчики о хорошей технологии (например, фреймворке)? «У нее большое живое сообщество». Здесь любят коллективный труд и взаимную поддержку.
С любыми вопросами отправляйтесь по этим ссылкам:
Когда наберетесь опыта, сможете сами консультировать других. Иногда это даже учитывается при приеме на работу.
Для получения новых знаний подпишитесь на каналы Telegram:
-
– библиотека фронтендера; – библиотека питониста; – библиотека пхпшника; – русскоязычный чат веб-разработчиков; – еще один; – и еще; – для тех, кто выбрал фронтенд; – все про язык PHP; – все про JavaScript; – про Ruby и Rails; – о Node.js и связанных сервисах; – программисты на Python.
Если вы не сторонник full-time или хотите пройти «боевое крещение» на фрилансе, поищите проекты в нашей публикации «Где программисту искать удаленную работу?»
Вакансии веб-девелоперов также размещают здесь:
Создавая резюме для новой профессии, используйте универсальную формулировку «Junior Web Developer». В скобках добавьте «FrontEnd» или «BackEnd», в зависимости от специализации. Так работодатели увидят, что вы претендуете на стартовую позицию, и поймут, чем хотите заниматься.
Следующие ступени карьерного роста – Middle Web Developer (ставка 50 – 200 тыс. ₽) и Senior Web Developer (ставка 120 – 250 тыс. ₽). При смене компании с повышением позиции будьте готовы не только показать портфолио, но и выполнить тестовое задание. Часто оно проверяет знание нужных фреймворков и типичных задач – отличный стимул освежить и расширить навыки.
От обилия знаний, которые предстоит получить, и полезных ресурсов, которые помогут это сделать, голова может пойти кругом. Однако не стоит опускать руки. Помните о концентрации внимания: начните изучать все по порядку, и вы не заметите, как станете частью удивительного мира веб-разработки.
Для тех, у кого нет времени самостоятельно искать и изучать материалы, есть более простое решение. Пройдите курс факультета Веб-разработки GeekBrains и получите готовую базу навыков. В качестве бэкенда на курсе изучаются язык PHP и фреймворк Laravel, для фронтенда – фреймворк React. То есть самые популярные технологии в своих нишах. Курс поможет освоить профессию с нуля, получить диплом и создать портфолио с рабочими проектами, а в случае успешного прохождения команда университета поможет с трудоустройством. Ознакомиться с программой и отзывами можно, нажав расположенную ниже кнопку.
Веб-программист востребованная и уже довольно распространенная профессия в современном мире. Веб-программисты, как правило, занимаются обслуживанием сайтов, web-ресурсов или создают новые.
Web-программист — специалист в области компьютерных технологий, а именно web-программирования. Призван воплотить в жизнь проекты web-дизайнеров, создавая функционирующий сайт. Кстати, в 2021 году центр профориентации ПрофГид разработал точный тест на профориентацию. Он сам расскажет вам, какие профессии вам подходят, даст заключение о вашем типе личности и интеллекте.
Он должен знать HTML, JAVA, JAVAScript, РНР, CGI, Perl, иметь опыт работы с такими инструментами web-разработчиков, как Dreamweaver, Flash и ColdFusion. Эти языки и программы расширяют возможности сайтов, помогают вносить разнообразие: элементы анимации, звук, интерактивные игры, онлайновые анкеты и функции Интернет-торговли.
Работа web-программиста непосредственно связана с глобальной сетью Интернет. Такой специалист создает программы, способные функционировать в ее пределах. Без его участия не станет работать ни один интернет-проект. Web-программисты создают динамические страницы, пишут интерфейсы к базам данных, составляют технические задания проектов. Если, к примеру, web-сайты — дома, то web-программисты — архитекторы, которые мыслят новыми, компьютерными категориями.
Особенности профессии
Деятельность web-программиста включает в себя:
- ознакомление с основными задачами заказчика;
- написание программ, необходимых для функционала web-ресурсов;
- переработка и обслуживание сайтов, систем управления;
- решение рабочих вопросов.
Плюсы и минусы профессии
Плюсы:
- востребованность на рынке труда;
- творческая работа, так как каждая задача уникальна, и для ее решения существует несколько способов;
- возможность совмещения с учебой;
- не всегда требуется диплом;
- возможность стать специалистом в молодом возрасте;
- свобода в принятии решений (как решать ту или иную задачу решает сам web-программист);
- возможность удаленной работы.
Минусы:
- в небольших проектах web-программист совмещает функции нескольких специалистов,частые переключения с одной задачи на другую;
- ненормированный рабочий день.
Место работы
Web-программистов ждут в web-студии, Интернет-компании, организации, деятельность которых связана с интернетом, компании, структура организации которых подразумевает существование такого специалиста.
Важные качества
- усидчивость;
- внимательность;
- хорошая память;
- способность выдерживать серьезные умственные нагрузки;
- умение слаженно работать в команде;
- профессиональные навыки:
- желательно наличие технического образования;
- владение языками программирования, такими как PHP/ Perl/ Ruby, JavaScript, реже Java/С/C++ и др.;
- опыт работы с массивными базами данных;
- знание протокольной системы и других систем разработки;
- в профессии web-программиста большую роль играет не наличие образования, а развитые способности в области программирования интернет-сайтов.
Обучение на web-программиста
Чтобы стать веб-программистом, можно получить высшее техническое или математическое образование по специальностям «информатика и вычислительная техника», «программное обеспечение вычислительной техники и автоматизированных систем», «прикладная математика» можно получить в ведущих технических ВУЗах Москвы. Или пройти курсы.
Курсы






Оплата труда
Зарплата на 24.05.2021
Ступеньки карьеры и перспективы
Успешный начинающий программист в будущем может претендовать на должности: руководитель группы программистов, менеджер проекта, IT-директор.
Интересные факты
13 сентября, в 256-й день года, программисты неофициально отмечают свой профессиональный праздник. Число 256 выбрано людьми, вдыхающими в компьютерное железо "душу", потому что это количество целых чисел, которое можно выразить с помощью одного восьмиразрядного байта, а также это максимальная степень числа 2, которая меньше 365 — количества дней в году.
До сих пор в календаре профессиональных российских праздников День программиста не был упомянут. Но в июле 2009 г. года Министерство связи и массовых коммуникаций России подготовило и внесло в правительство проект указа президента РФ "О Дне программиста". Специалисты министерства решили от традиции не отступать и определить День программиста на 256-й день года — 13 сентября, а если год високосный - 12 сентября.
Программисты шутят
- Если новая программа с первого раза компилируется без ошибок, значит, она написана принципиально неправильно.
- Если к вам перестали поступать жалобы на вашу программу, значит, ею уже никто не пользуется.
- Чем универсальнее написана программа, тем меньше найдется мест, где можно было бы ее применить.
- Чем точнее программист выполняет требования заказчика, тем бестолковее получается программа.
- Чем больше заказчик понимает в программировании, тем больше он мешает работе.
- Ошибки легче всего делаются и труднее всего обнаруживаются в самых простых местах программы.
- Нет более живучих программ, чем заплатки, сделанные на скорую руку.
- Чем чаще программист жалуется на чужой soft, тем хуже он делает свой.
Программист ставит себе на тумбочку перед сном два стакана. Один с водой - на случай, если захочет ночью пить. А второй пустой - на случай, если не захочет.

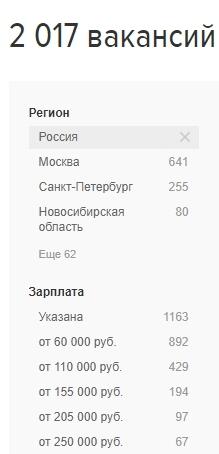
Зарплата российского веб-разработчика может достигать 300 тысяч рублей, а специалисты, работающие на американский рынок получают до 120 тысяч долларов. Это внушительные суммы, которые мотивируют развиваться и работать в этом направлении. Даже начинающие специалисты на российском рынке получают от 60 тысяч рублей, после завершения обучения.
Как стать крутым профессионалом в этом сфере — путь от новичка до гения веб-разработки за полгода.

Вакансии на сайте hh.ru веб-программиста
Web-программист — интересная профессия, если вы обладаете усидчивостью, терпением, внимательностью. Я расскажу как стать веб-разработчиком, что для этого нужно подготовить, покажу два пути развития: сложный, где понадобится много времени, сил, ресурсов и простой, где понадобится только внимание и желание освоить профессию.
Что должен знать web-разработчик

В зависимости от выбранного пути, frontend или backend, список того, что должен знать web-программист меняется. Есть обязательный перечень навыков, который понадобится в обоих направлениях:
- английский язык — минимальный уровень B1, если есть цель работать на иностранном рынке, то C1;
- что такое алгоритмы, как они создаются;
- языки программирования, например JavaScrpt, PHP или любой другой;
- создание кода в соответствии со стандартами программирования;
- умение понимать чужие коды, читать, исправлять ошибки.
Это минимальный список того, что должен знать веб-программист, чтобы устроиться на работу или начать зарабатывать на фрилансе. Полный перечень есть в моей статье про веб-разработчиков.

Получите востребованную профессию с очень большой зарплатой. Специальные условия в Skillbox — скидка на курс + первый платеж через 6 месяцев! За это время вы уже устроитесь на работу и полностью отобьёте стоимость курса. Воспользуйтесь предложением прямо сейчас, пока оно не закончилось!
Получить скидку →
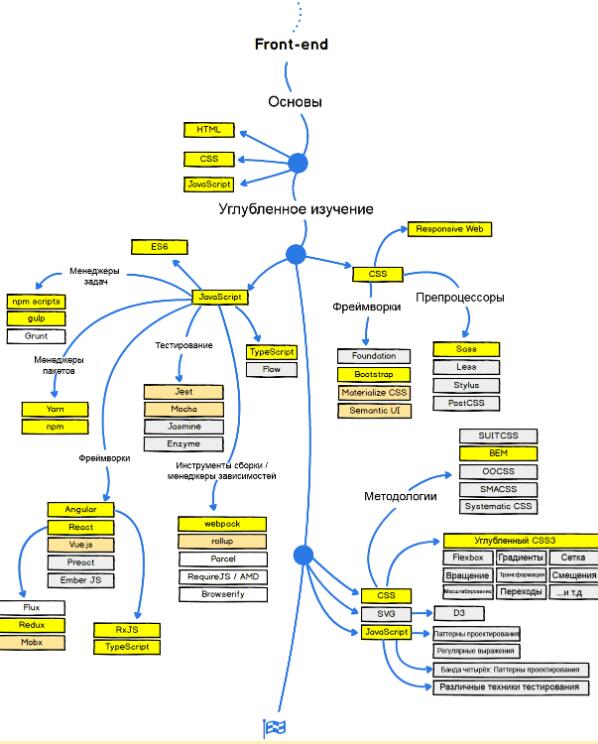
Если вы планируете стать frontend— программистом, то к базовым знаниям нужно добавить изучение CSS, HTML и JavaScript.

Что должен знать frontend-разработчик
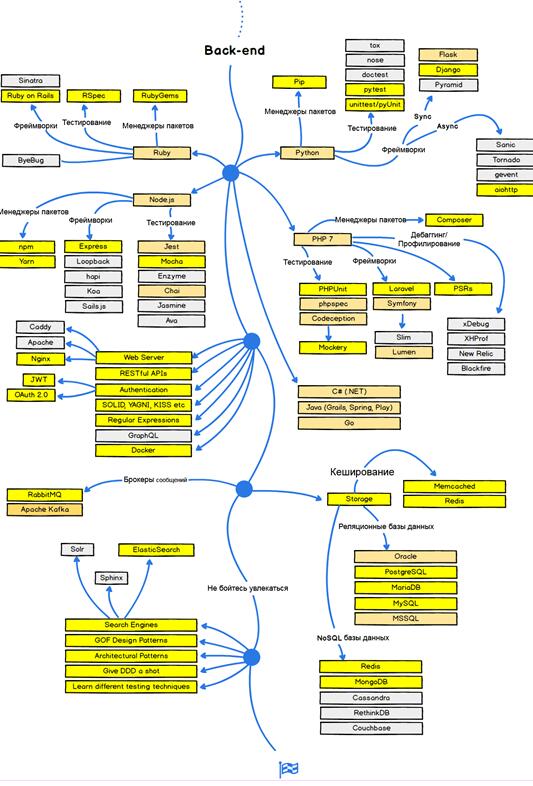
Для backend перечень базовых навыков выше: языки программирования Python, Ruby, PhP, Node.js, системы кеширования.

Что должен знать backend-разработчик
По представленным выше схемам можно оценить весь масштаб необходимых данных и понять, что путешествие от новичка до профессионала требует много сил, времени и ресурсов.
Под ресурсами я имею в виду литературу, постоянное повышение квалификации, прохождение дополнительных курсов и изучение новых тенденций в мире программирования.
Рекомендую посмотреть подборку специализированных программ: обзор топовых курсов по веб-программированию
Как стать веб разработчиком с нуля самостоятельно или 5 сложных шагов, длинной в полгода
Я обещал, что расскажу о двух способах освоения этой профессии. Начнем с самого сложного, так как самостоятельное изучение — долгое и кропотливое занятие, которое потребует от вас:
- 2-3 часа свободного времени ежедневно;
- покупку или поиск литературы;
- практику, в том числе, бесплатное выполнение работ на начальном этапе.
Шаг №1 — выбираем направление

Хочу сказать сразу, что стать fullstack-разработчиком, особенно для новичка, очень сложно. Поэтому на начальных порах стоит выбрать одно направление. Fronted изучить намного легче. Синтаксис HTML понятен интуитивно, а CSS и JavaScript осваивается за пару месяцев. Литературы на русском языке, для fronted больше.
Backend-разработчик имеет больший уровень заработной платы, но и обязанностей больше. После изучения этого направления, освоить fronted еще проще.
Каждый сам выбирает направление, но лучше идти от простого к сложному.
Шаг №2 — выбираем литературу и инструменты для работы

Начинающему веб разработчику нужны инструменты для работы. После изучения стартовой теории вам понадобятся:
- текстовый редактор — лучше обратить внимание на специальные программы, например Sublime Text или Coda, Notepad ++;
- браузеры — главная задача веб-разработчика, чтобы конечный продукт был одинаково функциональным и корректно работающим на разных браузерах. Рекомендуется установить: Chrome, Safari, FireFox, Opera, IE;
- графический редактор — вам придется резать макеты, поэтому можно скачать GIMP (бесплатный) или купить лицензию на Adobe Photoshop;
- FTP-клиент — нужен, для загрузки веб-страницы на сервер.
Со временем вы обзаведетесь шаблонами, фреймворками и библиотеками, которые помогут ускорить работу с кодом.
Ниже я приведу список рекомендуемых книг, для новичка веб-разработчика, которые стоит прочитать. Они помогут разобраться в языках и кодах.

Кирилл Ширикин — «Самообразование веб-разработчика»
Автор книги — действующий веб-разработчик и дизайнер. Ценность в том, что материал написан просто, есть много практических примеров, ссылок.
А. Никольский — «JavaScript на примерах»
В книге много примеров, разбор «по полочкам». Хорошая настольная книга для начинающих веб-разработчиков и изучения одного из основных языков для веб-программиста.
Майк МакГрат — «PHP7 для начинающих с пошаговыми инструкциями»
Эта книга подойдет начинающим beckend-программистам, так как PHP все еще актуальный язык для веб-программистов, хотя число вакансий в этом спектре уменьшается.
Приготовьтесь к тому, что на начальных порах книга «CSS. Карманный справочник» должна лежать на столе. Там вы найдете коды, которые можно будет использовать в своей работе. Книге уже много лет, но большинство информации в ней актуально до сих пор.
Шаг № 3 — выделяем время на обучение

Если вы не будете регулярно читать литературу и практиковаться, то обучение профессии займет много времени. В идеальных условиях, чтобы стать веб-разработчиком с нуля, необходимо тратить от трех часов в день.
При таком раскладе обучение займет от полугода. Если кто-то рассказывает о том, что смог обучиться веб-разработке за неделю или две, то верить ему не стоит.
Слишком много терминов, нюансов и особенностей, в которые надо вникать самостоятельно или расшифровывать с помощью тематических форумов или сайтов.
Шаг № 4 — начинаем изучение терминов
Если слова синхронизация, тонкий, толстый клиент, Bootstrap, jQuery, SQL ни о чем не говорят, то у меня плохие новости. За время прочтения литературы вы напрочь забыли о терминологии или не гуглили ее, встретив в книге.
Термины нужны, чтобы понимать техническое задание, то, чего хотят заказчики и литературу, которую будете изучать в дальнейшем. Например, в литературе, которая рассчитана на опытных веб-разработчиков, уже не дается расшифровка многих терминов.
Шаг №5 — изучаем информацию на дополнительных ресурсах

Когда базовая подложка есть, нужно перейти к другим источникам информации и поиску практики. В качестве дополнительного обучения можно:
- записаться на платные или бесплатные курсы;
- смотреть обучающие видео;
- практиковаться как ученик, для портфолио или за символическую плату.
Плюсы и минусы самостоятельного обучения
У самообучения есть плюс — вы бесплатно осваиваете профессию и сами выделяете время на обучение. Я знаю реальные истории, когда самоучки стали профессионалами в известных компаниях, но за таким результатом стоит большая работа и постоянное развитие. А вот минусов у такого способа освоить профессию много:
- слишком долго. Полгода — это идеальная ситуация, когда вы все схватываете налету, на практике самообучение может занять от года до трех лет;
- шанс изучать старые техники и приемы — так как вы не разбираетесь в веб-программировании, то не сможете определить, какая информация актуальная, а какая устаревшая;
- никто не укажет на ошибки — можно задать вопрос на форумах, но не факт, что оперативно получите ответ, а тем более правильный;
- нет никакого сертификата — заказчики верят не словам, а умению или дипломам.

Уникальное предложение — -50% на ВСЕ курсы Skillbox. Получите современную онлайн-профессию, раскройте свой потенциал.
Активировать скидку →
Как стать веб разработчиком с нуля с помощью курсов — простой способ
Курсы — это простая подача информации, ответы на все вопросы и своевременная поддержка от преподавателя. Несмотря на то, что за курсы придется платить, они позволят сэкономить уйму времени и начать зарабатывать намного раньше.
Я всегда советую новичкам обучаться у людей, которые готовы передать свой опыт.
По окончании курсов вы получите сертификат и актуальные знания, которые позволят зарабатывать. Веб-разработку нельзя выучить за две недели и курсы — это перспективное вложение.
Вы же помните, сколько зарабатывает специалист на начальных этапах?
Преимущество курсов очевидно:
- поддержка преподавателей;
- ответы на все вопросы;
- актуальная информация;
- подтверждение навыков;
- практика для того, чтобы набить руку;
- работы в портфолио.
Да, курсы платные, но общая стоимость, за полгода в некоторых академиях даже не превышает месячную зарплату веб-разработчика.
Многие площадки гарантируют трудоустройство, что тоже немаловажно.
| Курсы | Самостоятельное обучение | |
| Стоимость | От 3 тысяч рублей в месяц | Бесплатно |
| Актуальность информации | Актуальная информация на момент проведения курса | Найденная информация может быть устаревшей |
| Поддержка | Опытные преподаватели ответят на все вопросы и разберут ошибки | Только на тематических форумах, если повезет |
| Практика | Курсы предлагают практические занятия, которые потом можно добавить в портфель | Практика только при наличии заказчиков, готовы работать с новичком |
| Гарантия трудоустройства | Да | Нет |
| Сертификат | Да | Нет |
Заключение
Если курсы закончены, а сертификат уже на руках, самое время найти себе работу. Актуальные вакансии можно найти на:
- сайтах hh.ru, trud.ru, rabota.ru и пр.;
- зарубежных сайтах по поиску работы;
- фриланс-площадках;
- тематических площадках в социальных сетях, мессенджерах.
Благодаря постоянно растущей востребованности и нехватке веб-программистов шанс остаться без работы равен 1%.
Даже начинающих спецов готовы брать компании, чтобы обучить их конкретно под свой продукт.
Поделитесь в комментариях своим опытом в изучении веб-разработки, он может помочь новичкам в этом направлении.
Читайте также: