Как сделать резюме на тильде
Опубликовано: 10.12.2025
Почему механизм не работает? Потому что вы не один такой. У рекрутера много соискателей с одинаковыми резюме. И для привлечения внимания все средства хороши. Современный способ показать себя с другой стороны – создать персональное резюме-лендинг или личный профиль в сети.
Зачем нужен персональный лендинг?
Чтобы рекрутер вас запомнил и не отправил ваше резюме в корзину сразу, а пригласил на собеседование, где вы покажете, что такого крутого специалиста просто нельзя не взять на работу. Заинтересуйте эйчара!
Персональный лендинг поможет вам:
1. Сформировать личный бренд. Покажите, что за сухим списком умений и навыков стоит интересная личность, которая станет отличный частью рабочего коллектива. Вот, посмотрите на этого парня:
Разумеется, такой креатив уместен не всегда. Но если изобретательность, коммуникативность, приветливость необходимы для должности, на которую вы претендуете – подобное резюме наверняка привлечет внимание рекрутера.
Выстраивая личный бренд, помните в первую очередь о том, какой образ вам нужно сформировать. Вы можете показать себя как яркую личность, уверенного профессионала, справедливого управленца и пр. Этот образ подкрепят соцсети. Чтобы эйчару не пришлось искать ваши профили, оставьте ссылки на лендинге. Так шансы, что вашу кандидатуру рассмотрят внимательно, будут выше. Но с этого момента при публикации каждого поста в соцсети помните – его увидит ваш потенциальный работодатель. Если не можете удержаться от того, чтобы постить ванильные цитаты и устраивать политические холивары, оформите отдельно рабочие профили и давайте ссылки на них.
2. Сделать акцент на том, что действительно имеет значение. Для описания профессиональных качеств и навыков можно использовать неформальный язык. Например, в данном лендинге преподаватель смог выразить цель своей работы всего в трёх словах:
«Учить, обучать, творить» – коротко и емко.
Такой приём остается в памяти. Ищите нестандартные подходы.
Я хочу лендинг-резюме, но как его сделать, если я не дизайнер и не программист?
Вариант, доступный каждому: конструктор лендингов. С его помощью вы сможете создать качественное резюме, не используя язык программирования. Цвета, формы, шрифты, фигуры, блоки – всё уже есть. Сделать свой дизайн легко – нужно только добавлять, убирать или перетаскивать элементы. Если текст у вас уже есть, всего за полчаса, а то и быстрее вы сможете создать на конструкторе отличное резюме.
Давайте попробуем создать простое резюме вместе – по шагам.
Шаг 1: Познакомиться
Расскажите о себе: кто вы, что умеете делать и что можете показать. Иногда для этого даже не нужны слова. Здесь визуализация Гарри сработала на 100%: в течение 5 секунд ему одновременно удалось и привлечь внимание и рассказать о себе.
Не говорите много. Идеально, если беглого взгляда на первый экран лендинга и нескольких секунд достаточно, чтобы понять, кто вы и на какую должность претендуете.
Шаг 2: Рассказать об образовании и опыте работы
Расположить все прошлые места учебы и работы в хронологическом порядке поможет инфографика. Например, так:
Каждый этап можно сделать кликабельным и добавить комментарии с вашей стороны: плюсы и минусы каждого места работы с вашей точки зрения.
Можно попробовать и другие способы: например, блоки, раскрывающиеся по клику.
Шаг 3: Показать себя во всей красе ;)
Сначала укажите, кем вы хотите работать сейчас и почему. Чтобы убедить рекрутера, что вам эта должность действительно подходит, покажите примеры своих работ. Дизайнерам, фотографам, модельерам это сделать несложно – достаточно оформить галерею. Кстати, на лендинге это сделать легче и удобнее, чем в случае с классическим резюме.
Специалистам, которые не могут визуально представить свои работы, будет чуть сложнее. Но это не страшно: если нельзя показать работы, можно о них рассказать:
- Какие наиболее сложные проблемы возникали у вас при работе с клиентами/подчиненными, и как вы их решили.
- Каких успехов вы добились на прежних местах работы. Отлично, если сможете привести факты и цифры: например, если вам удалось добиться роста продаж на 40%, потенциальному работодателю стоит об этом знать.
Только не увлекайтесь! Пишите коротко, емко, и помните, что эйчар – человек занятой, и его ждет еще целая стопка резюме ваших конкурентов. И говорите о результате, а не о процессе – работодателя не интересует, как вы проводите свои понедельники в офисе, но ему важно знать, какую пользу вы уже принесли другим компаниям и можете принести ему.
Шаг 4: Держать до конца!
После всех рассказов о себе предложите эйчару несколько вариантов:
Теперь остается только распространять резюме – отправляйте ссылку в письмах эйчарам, добавляйте ее в отклике на вакансию, добавьте на сайты по поиску работы, опубликуйте в соцсетях.
Если вы ищете работу, то наверняка просматривайте сайты о трудоустройстве, где можно сделать резюме по шаблону. Но сейчас часто резюме направляется потенциальному работодателю в виде ссылки. Вложения в письмо делаются все реже, а во многих компаниях стараются и не распечатывать, а смотреть его во время собеседования с планшета. HR-специалист из Екатеринбурга и автор телеграм-канала об интересных вакансиях Виктория Салахиева рассказала It’s My City, как сделать современное резюме и не испугаться сайтов-конструкторов и landing page.
На то, чтобы сделать современное резюме в виде landing page, нужно потратить около двух часов. Затем показать специалистам из нужной сферы, отшлифовать и приступить к поиску работы. Или держать его в резерве до тех пор, пока не понадобится. На этой странице можно разместить ссылки на реализованные проекты, совместить ее с портфолио, структурированно и доступно рассказать о себе. Выбираем конструктор
На мой взгляд, один из лучших конструктор сайтов – Tilda. Там есть даже новый шаблон, сделанный специально для резюме. Вы можете использовать и другой конструктор. Возможности для креатива в каждом конструкторе большие. Важно сделать не только красиво визуально оформленное резюме, но и максимально раскрыть ваш опыт и навыки.
Создаем резюме
Регистрируем бесплатную страничку на Tilda. Нажимаем «Создать новую страницу», и сайт предлагает выбрать шаблон.
Находим шаблон «Резюме» в категории «Бизнес». На сайте есть шаблоны для конкретных профессий, в том числе для фрилансеров. Заходим на страничку резюме и начинаем редактирование.
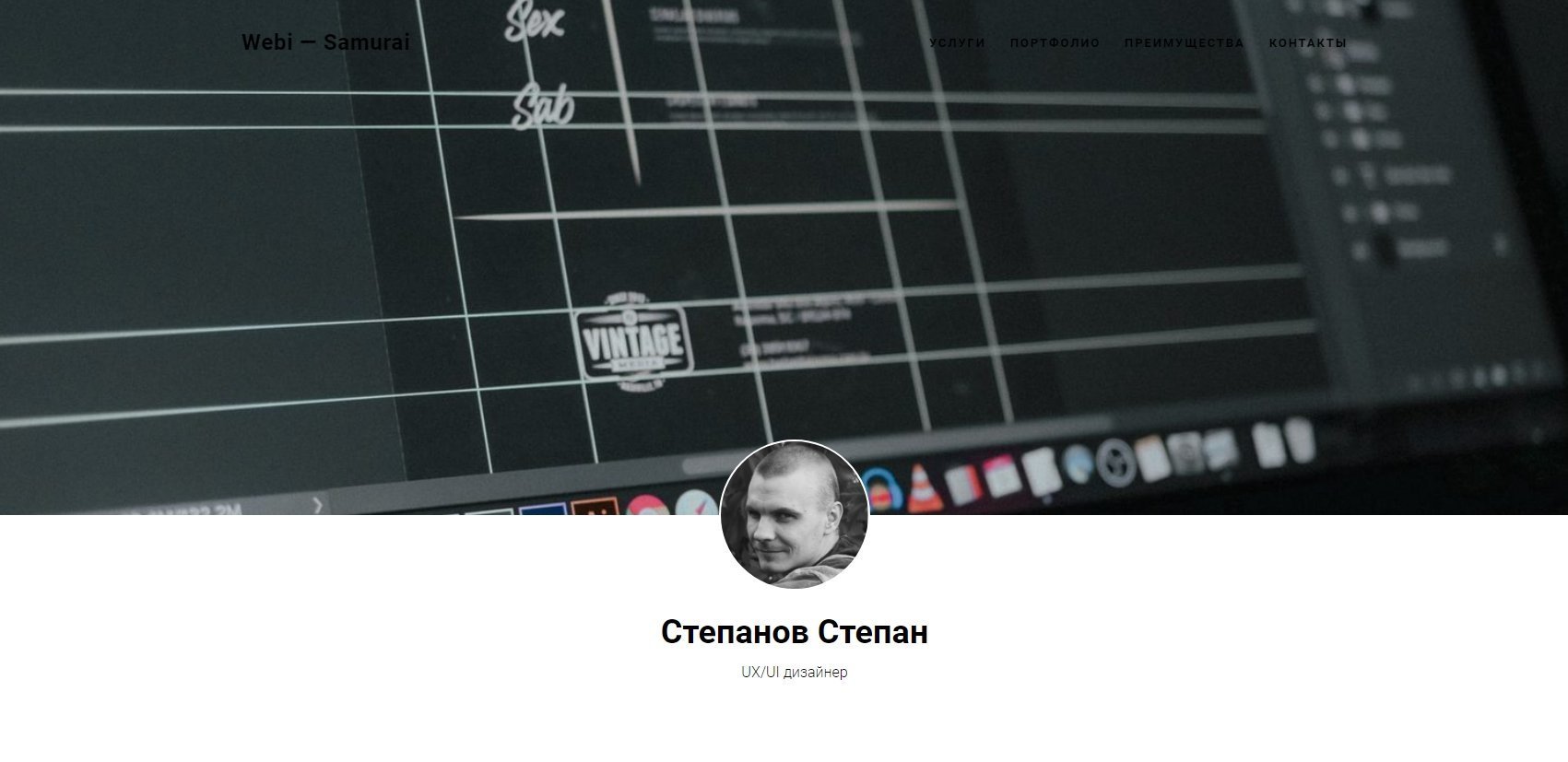
После выбора ставим свое фото и меняем фон. Чем консервативнее ваша профессия, тем «строже» должна быть фотография. Помните, что это не страничка в Instagram. Учитывайте взгляды вашего будущего работодателя. А вот для представителей творческих профессий ограничений нет.
Далее добавляем имя и желаемую должность. Если вы хотите сменить профессию, то должность может отличаться. Главное, не писать несколько разных, так как не будет понятно, чего на самом деле вы хотите. Чем четче остается впечатление от резюме у руководителя – тем лучше. Если ему приходится несколько раз вчитываться, чтобы понять, что вы сейчас делаете и что бы вам хотелось, то резюме оставит плохое впечатление.
Затем думаем, нужно ли указать ссылки на социальные сети (в шаблоне иконки под именем). Это не будет лишним: будущий руководитель при желании все равно страничку найдет. Соответственно, нужно просмотреть на свои странички глазами потенциального начальника.
Еще важно написать короткий вводный текст, который будет универсальным письмом-посылом для всех. Тут нет правил, но чем точнее вы передадите мысль, тем лучше поймет вас работодатель.
Можно оставить кнопку для скачивания резюме в Word. Например для того, чтобы рекрутер смог его распечатать перед собеседованием. Хотя я за то, чтобы смотреть его на планшете и беречь лес.
Добавляем нужную информацию про опыт работы. Это, пожалуй, самая сложная задача для кандидатов. Кто-то старается написать сухим языком должностной инструкции. Иногда вообще ничего не пишут.
Самый классный и современный вариант:
- написать 5-8 задач для каждой должности;
- перечислять от общего к частному;
- предложения делать короткими, высказываться по сути. С другой стороны, не нужно писать «smm», а кратко объяснить, что конкретно в рамках этого вы делали;
- писать своими словами, не копировать должностную инструкцию.
Информация про образование. Нам важно сделать резюме кратким, чтобы его точно прочитали, так как лонгриды руководители, к сожалению, не любят. Поэтому можно экономить место на образовании и написать, например, «УрФУ», не расшифровывая полностью. Исключение можно сделать начинающим специалистам без опыта работы.
Добавляем блок «Дополнительное образование». Если вы опытный специалист, достаточно указать ключевые курсы для повышения квалификации и сфокусировать внимание читателя вашего резюме именно на опыте. Если опыта пока недостаточно, то можно смело указать все тренинги, стажировки, вебинары и курсы на любые темы.
Корректируем «Профессиональные навыки». Если не уверены, что там писать, то лучше уберите этот блок. Самый грамотный способ – написать те навыки, которые вам хотелось бы продолжать развивать на новом месте работы. Даже если это будет с пометкой «базовый уровень».
Блок «Публикации» убираем, если в нем нет необходимости. Или в этой части можно разместить портфолио. Указать ссылки на клиентов или проекты. Посмотрите специальные модули блоков для этого у Tilda, и выберите подходящий.
Пишем свои контакты (повторно ссылки на социальные сети не нужно, но можно указать их в конце, а не в начале).
designletters | Instagram
Как сделать еще лучше
Полезно посмотреть, какие рекомендации дает сам создатель Tilda Publishing Никита Обухов по оформлению сайтов. Я выбрала те рекомендации, которые, на мой взгляд, особенно подходят к созданию online резюме. Больше рекомендаций читайте здесь.
Все тексты пишите в текстовом редакторе, а не на сайте. Не занимайтесь написанием текста во время дизайна страницы или сайта. В текстовом редакторе намного быстрее редактировать: что-то вырезать, скопировать, переместить. А делать дизайн намного легче, когда текст готов.
Придерживайтесь информационного стиля. Не растекайтесь мыслью по древу — говорите коротко и только важное. Большой текст никто не читает. Используйте принцип обратной пирамиды — сначала скажите главное, потом добавьте детали. Тут хорошо работает связка заголовок и описание. Заголовок должен привлечь внимание и передать суть, описание — расширить и дополнить сообщение.
Смело убирайте вводные конструкции, избегайте клише и канцеляризмов. Готовый текст проверьте с помощью сервиса glvrd.ru — он помогает очистить текст от словесного мусора, проверяет на соответствие информационному стилю.
Сайты конкурентов. Когда вы определились с идеей сайта и его структурой, посмотрите сайты конкурентов и найдите хорошие решения. Оценивайте не то, как они выглядят, а содержание: из чего состоит меню, что они вынесли на главную страницу, какие разделы на сайте, что они пишут и как.
Кросс-категории. Если вы делаете сайт спектакля, посмотрите другие сайты спектаклей. Не находите хороший сайт спектакля, возьмите близкую категорию: сайт оперы или современного танца. Если нужно рассказать о футбольной команде, то можно использовать приемы, найденные на сайте хоккейной команды или регби.
Вдохновляющие примеры. Даже люди с большим опытом работы в веб-дизайне, регулярно просматривают новые сайты, следят за тенденциями, находят вдохновение в работах коллег. Вдохновиться — не значит скопировать подчистую, нужно просто смотреть как выглядит современный интернет вообще, что сейчас модно и классно.

✔ О птимизирую ваш аккаунт для лучшего контакта с аудиторией, расскажу как сделать еще лучше :)
✔ В ыделю фишки которые отличают вас от ваших конкурентов
✔ О пределю ваших потенциальных клиентов и распишу их потребности (выясню, что сегодня им интересно и чем можно будет «зажечь» завтра).
✔ Проведу анализ конкурентной среды: укажу на слабые и сильные места ваших конкурентов ( рубрики, темы постов, шапка профиля, аватар, позиционирование).

✔ Разработаю фирменный визуальный стиль для вашего аккаунта
✔ Обработаю фотографии и составлю красивую и гармоничную ленту

✔ Определю потребности вашей аудитории и сегментирую ее для дальнейшей настройки
✔ Создам работающие рекламные тексты и баннеры
✔ Протестирую разные подходы в рекламе
✔ Создам и установлю пиксель (при наличии сайта)
✔ Обязательно проведу аналитику и предоставлю отчет о проделанной работе
ПАКЕТ STANDART
✔️ Полный аудит ваших аккаунтов
✔️ Разработка стратегии продвижения
✔️ Определение концепции, миссии и позиционирования бренда
✔️ Формирование целей и задач продвижения
✔️ Подробный анализ ЦА (целевой аудитории)
✔️ Составление детализированного портрета ЦА
✔️ Мониторинг конкурентов и анализ главных из них
✔️ Контент-план на месяц
✔️ Разработка стратегии продвижения,
✔️ Упаковка профиля
✔️ Создание/обновление визуальной концепции профиля
✔️ Настройка Taplink (Pro или Business пакеты)
✔️ Создание базы из релевантных хэштегов
✔️ Организация розыгрышей, интерактивов в Stories
✔️ Еженедельная/Ежемесячная отчетность
✔️ Детальная обработка фотографий
✔️ Создание бесплатного лид-магнита
✔️ Разработка стратегии продвижения, упаковка профиля
✔️ Создание/обновление визуальной концепции профиля
✔️ Настройка Taplink (Pro или Business пакеты)
✔️ Создание базы из релевантных хэштегов
✔️ Организация розыгрышей, интерактивов в Stories
✔️ Еженедельная/Ежемесячная отчетность
✔️ Детальная обработка фотографий
✔️ Создание бесплатного лид-магнита
Работа с таргетированной рекламой:
- создание рекламного кабинета
- составление подробного портрета ЦА
- создание рекламных макетов и офферов;
- создание UTM меток
- оптимизация рекламной кампании в течение месяца;
- отчётность по рекламе.

Tattoo_pro_study
Онлайн курсы по мини-тату.

Yummy Kids
Интернет-магазин авторской одежды для всей семьи.

Aroma Buro
Аромамаркетинг, ароматизация бизнес-помещений.
Александр Дейнека
Илья Тимошин
Интернет-магазин с нуля и до первых заказов.

Знания и опыт полученные за все время моей работы, позволяют мне предложить
вам широкий и качественный спектр услуг.
✔️ Каждый проект который я беру в работу, это возможность раскрыть и удвоить свой потенциал. Для меня важно чтобы вы не только получили переходы на сайт или группу, но и добились целевого действия (продажа, подписка и т.п.).
✔️ Я хорошо разбираюсь в современных тенденциях и трендах в области маркетинга и понимаю как создать потребительский спрос на продукт.
✔️ В своей работе больше всего ценю системный подход, поэтому много внимания уделяю аналитике и изучению поведения целевой аудитории.
Tilda — востребованный и функциональных конструктор сайтов. Но у неё есть недостатки. Например - проблемы с работой обратной связи. Разбираемся как с этим быть.
Тильда, по сравнению с другими конструкторами сайтов, даёт простор для работы с фидбэком: 10-ки тонко настраиваемых форм, интеграции со всем: от мессенджеров и почты до сервисов по рассылке и CRM. Формы в подвале, обложках, поп-апах, отправка целей, внутренняя Tilda-CRM.
Плохо лишь одно — это изобилие развалится при экспорте Тильдо-сайта на сервер, чтобы перестать платить минимум 6 тысяч в год.
Для многих, увеличение расходов на ТП-Тильды — лишняя трата денег. Но при экспорте готового настроенного сайта из Тильды на хостинг:
- перестают работать все способы обратной связи;
- у вас пропадает CRM;
- перестаёт работать отправка достижений целей в систему аналитики — в Тильде она реализована как просмотр отдельной страницы в её структуре.
Виджеты Тильды
В самой Тильде сделать обратную связь довольно просто:
- выберите подходящий шаблон блока в категории «Форма и кнопка»;
- в настройках задайте ширину и положение блоков формы, отступы, стили полей, кнопок и текста формы.
Также здесь находится URL уникальной страницы Тильды, просмотр которой нужно задать в Метрике и Google Analytics как достижение отправки формы. В «Контенте» блока формы настраиваются шапка, текст, поля, плейсхолдеры, подключатся интеграции. Сложностей обычно это не вызывает ни у кого.
Плюсы и минусы стандартных форм ТильдыПлюсы:
- куча функционала, масса возможностей для настройки дизайна;
- отправка заявок подключается практически куда угодно;
- есть неплохой CRM с листами заявок, гибким доступом к просмотру и обработке.
Формы Яндекс и Гугл
Многие в поисках спасения обращаются к самому очевидному варианту — сервисы для создания форм от Яндекса и Гугла. Оба варианта реализуются вставкой готового кода через блок тильды «HTML-код».
Яндекс.Форма на Тильде
Создадим простой фидбэк через сервис Яндекса:
- Авторизуйтесь в «Yandex Connect».
- Во вкладке "Черновики" выберете позицию "Новая форма".
- Выберете шаблон.
- Удалите лишние поля, опишите нужные, задайте маски.
- На вкладке «Уведомления» подключите отправку на e-mail.
Плюсы:
- бесплатно;
- интерфейс простой и понятный;
- лёгкая интеграция с метрикой.
Минусы:
- подходит больше для анкетирования и сбора данных;
- никаких интеграций — Яндекс не выпускает заявки за пределы своих сервисов. Данные можно отправлять на Я.Почту, Я.Трекер и Я.Вики.
- шаблонный дизайн. Сделать что-то свое -невозможно.
Гугл Формы + Тильда
Также как и Яндекс.Формы, сервис google.forms.com больше подходит для создания анкет на сайтах, но можно изловчится и сделать подобие обратной связи.
Но в этом случае данные нельзя получить даже на почту — только обрабатывать внутри сервиса.
Написать форму с нуля
Обратную связь на выгруженном сайте можно настроить вручную. Это под силу человеку с базовыми знаниями безопасного программирования, который владеет PHP, jQuery, AJAX. Чисто технически, форма на сайте уже есть. Понадобится только заново настроить обработку отправляемых данных, уведомления на почту, вебхуки для интеграций, отправку без перезагрузки и достижения целей в метрике.
К сожалению, в рамках этой статьи разобрать всё многообразие задач со всеми блоками форм тильды не получится точно (полная инструкция есть здесь), но поделится простым рецептом восстановления работы экспортированной формы мы можем:
Плюсы:
- если потратить достаточно много времени, можно восстановить любой функционал, утерянный при переезде с Тильды;
- если делать своими руками — бесплатно.
Минусы:
- довольно ресурсозатратно, особенно для настройки интеграций при недостатке опыта;
- любые изменения формы потребуют Вашего контроля;
- нет рабочего пространства, где можно обрабатывать заявки.
Платные и условно бесплатные сервисы
Сервисов для конструирования форм и обработки заявок 10-ки, если не сотни. Почти все они условно-бесплатны, то есть имеют ограниченный функционал на бесплатных тарифах.
Плюсы бесплатных версий:
- минимум времени на создание;
- бесплатно;
- у многих есть плагины для популярных CMS;
- редко - дополнительные плюшки.
Пожалуй, на этом все. Функции бесплатных сервисов ограничены. Доступ к платным версиям обычно по подписке. Стоит это от пары сотен до нескольких тысяч в месяц. Естественно, бесплатные тарифы подразумевают много ограничений:
- 10 - 100 заявок в месяц, привязать к CRM невозможно;
- шаблонный дизайн (вы не сможете сохранить дизайн формы);
- ремарка или ссылка на сайт-сервис и т.д.
Среди всего многообразия платформ привлекает QForm24 (это мы). Во-первых, сервис полностью бесплатный, и не перестанет им быть — дополнительный платный функционал только в разработке и не будет обязательным.
Пример жёстких ограничений на популярных конструкторах форм
Плюсы:
- нет ограничений числа заявок;
- работает на всех CMS;
- интеграция с CRM-системами, сервисами рассылки, отправка целей в систему аналитики;
- кроме этого, сервис содержит все вышеперечисленные достоинства платных и условно бесплатных приложений.
Tilda — удобный конструктор. Но пользоваться ей только ради работы форм обратной связи не слишком выгодно. Если у вас не получается или нет возможности реализовать весь функционал самостоятельно, обратите внимание на QForm24.com — он полностью бесплатен и поможет восстановить форму, оставшуюся без стандартного обработчика Тильды.

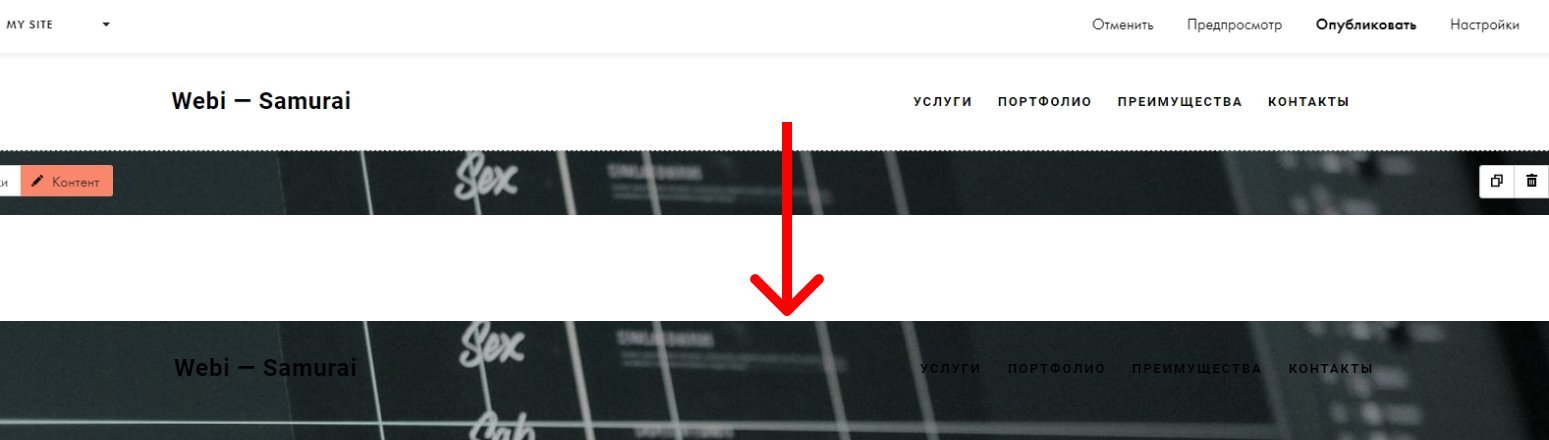
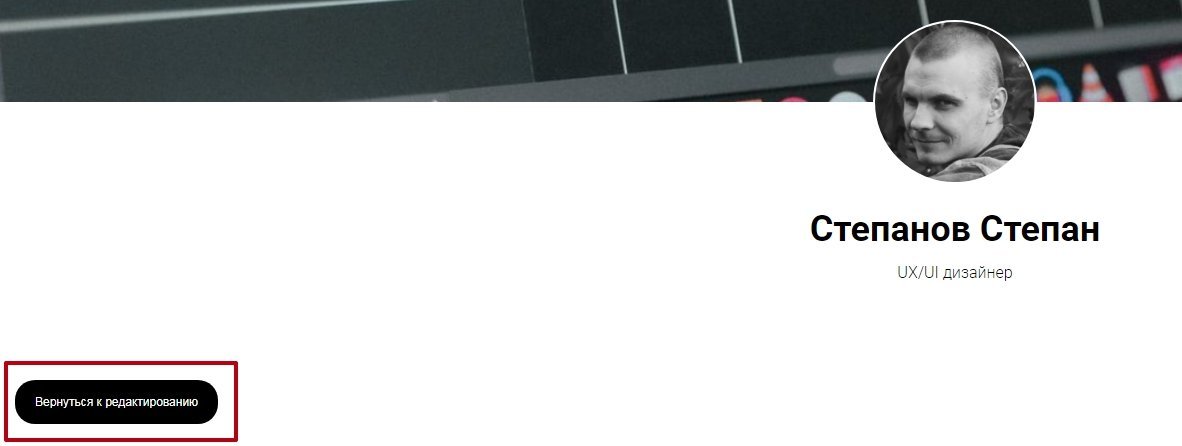
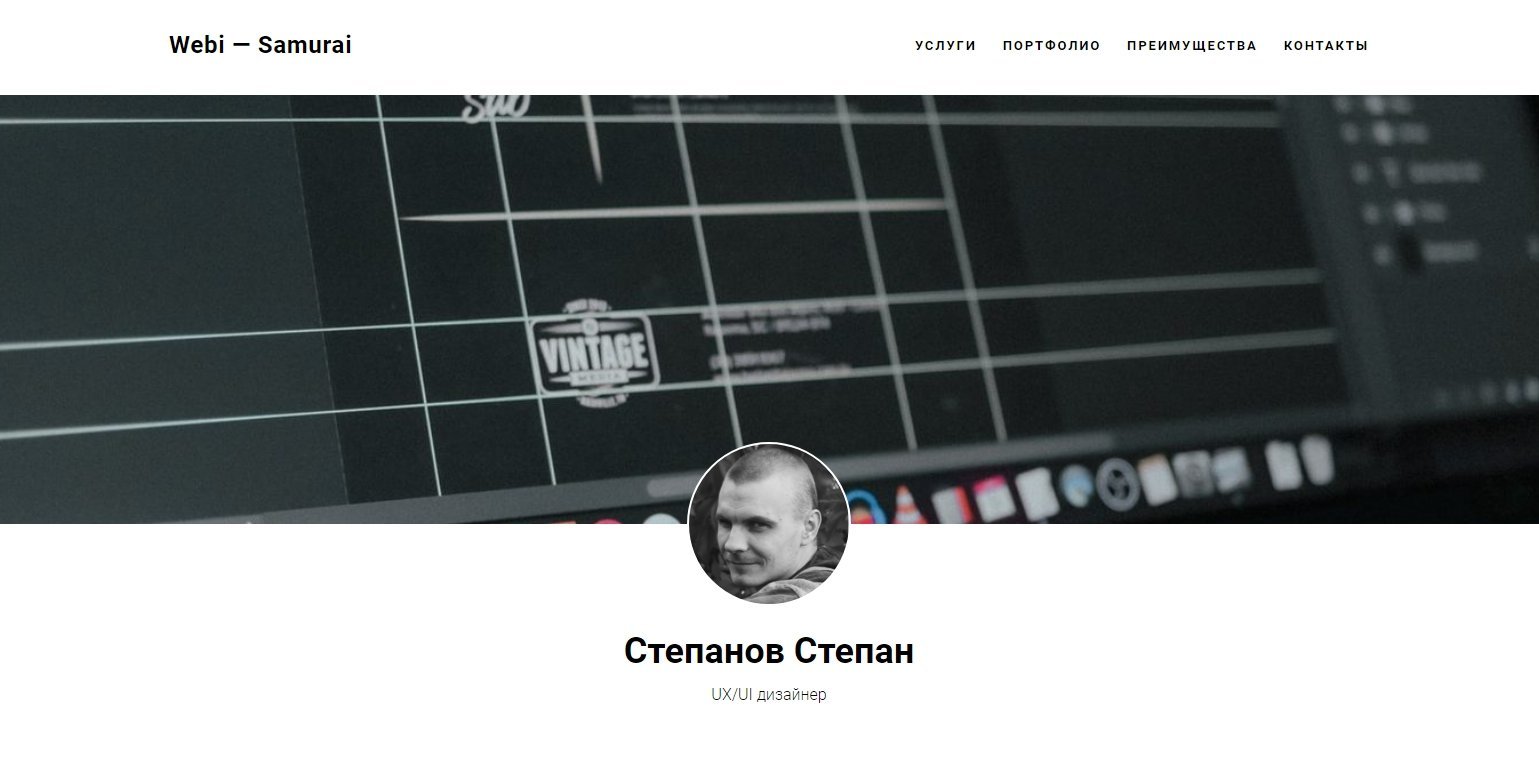
Предпросмотр помогает тестировать и выявлять ошибки ещё на этапе создания сайта. Например, проблему с меню: его не видно на изображении, хотя при компоновке блоков всё было отлично.

Нужно вернуться в режим редактирования. Жмём в левом нижнем углу соответствующую кнопку.

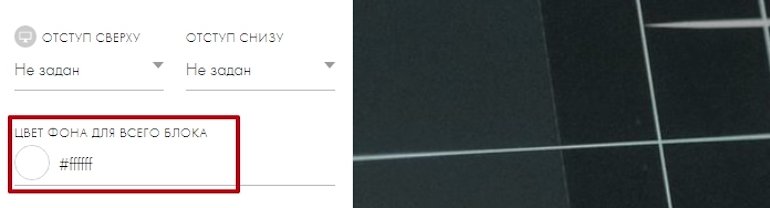
Редактируем фон меню
Чтобы настроить цвет и прозрачность блока, надо нажать не кнопку «Контент», а «Настройки».
Меняем цвет фона меню на белый и сохраняемся. Кстати, когда вы видите на плашке выбора цвета серо-белые квадратики в шахматном порядке, это и означает прозрачность.

Проверяем результат в режиме предпросмотра.

Всё отлично, фон стал белым, меню и логотип видны — двигаемся дальше.
Добавляем блок«Услуги»
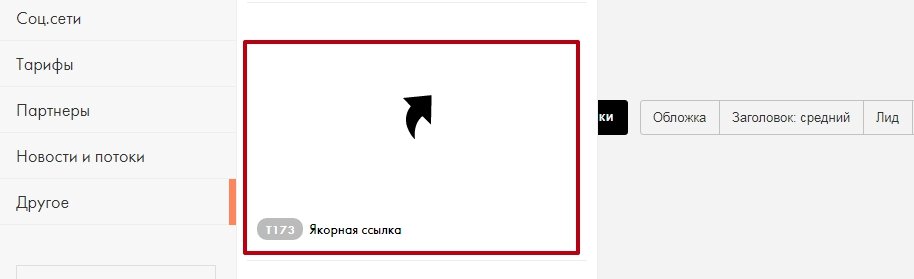
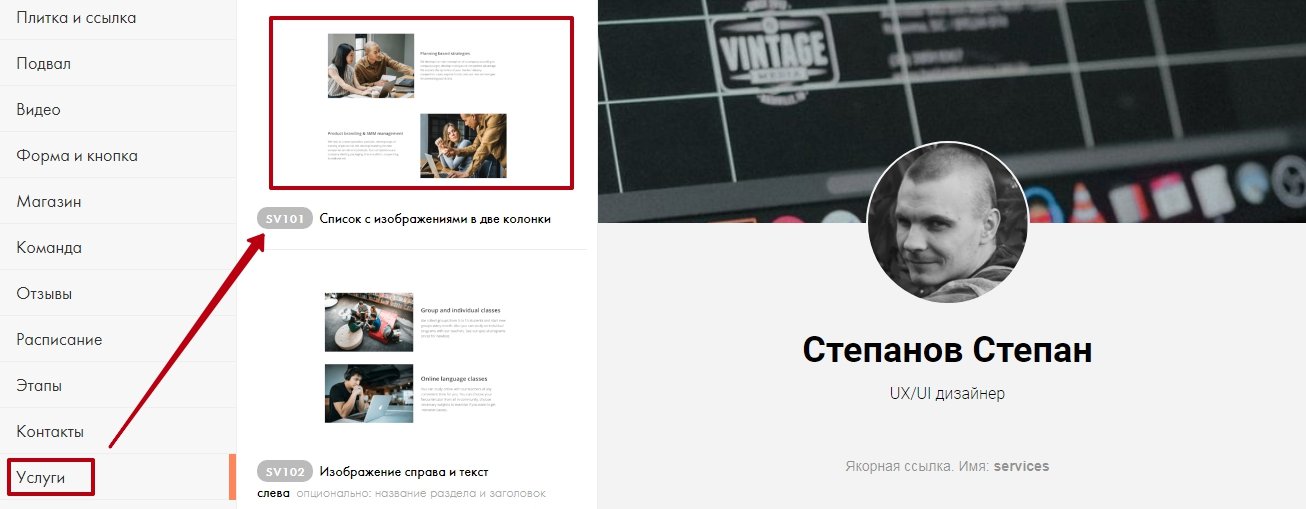
Прежде чем добавить блок «Услуги», вспомним про ссылки в пунктах меню. Чтобы они заработали, перед каждым разделом сайта мы поставим блок «Якорная ссылка». Как обычно, нажимаем плюсик под предыдущим блоком, только на этот раз ищем в разделе «Другое».


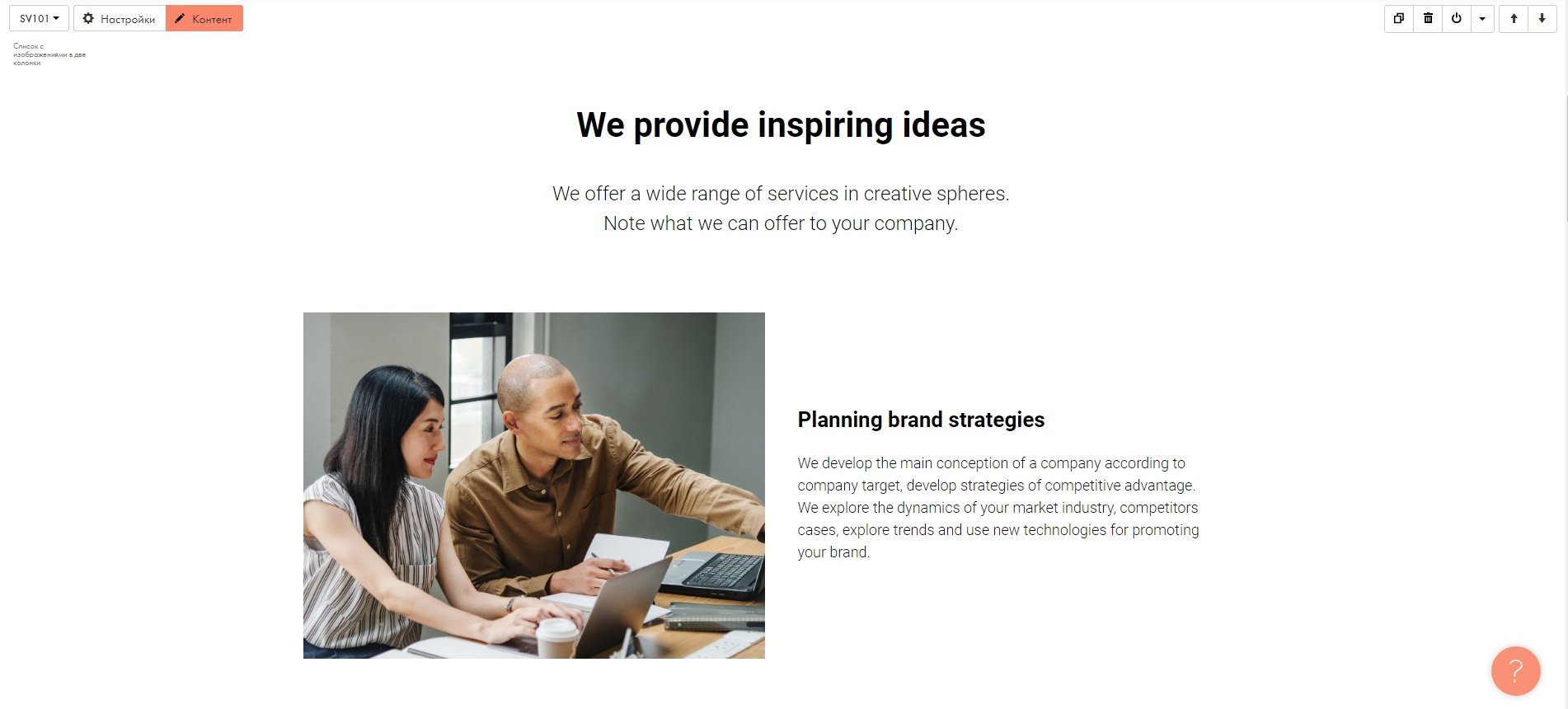
Теперь добавляем блок «Услуги» — у «Тильды» есть аккуратные стандартные варианты в одноимённом разделе библиотеки блоков. Выбираем самый первый шаблон — SV101.

Вот так выглядит выбранный шаблон «Услуги».

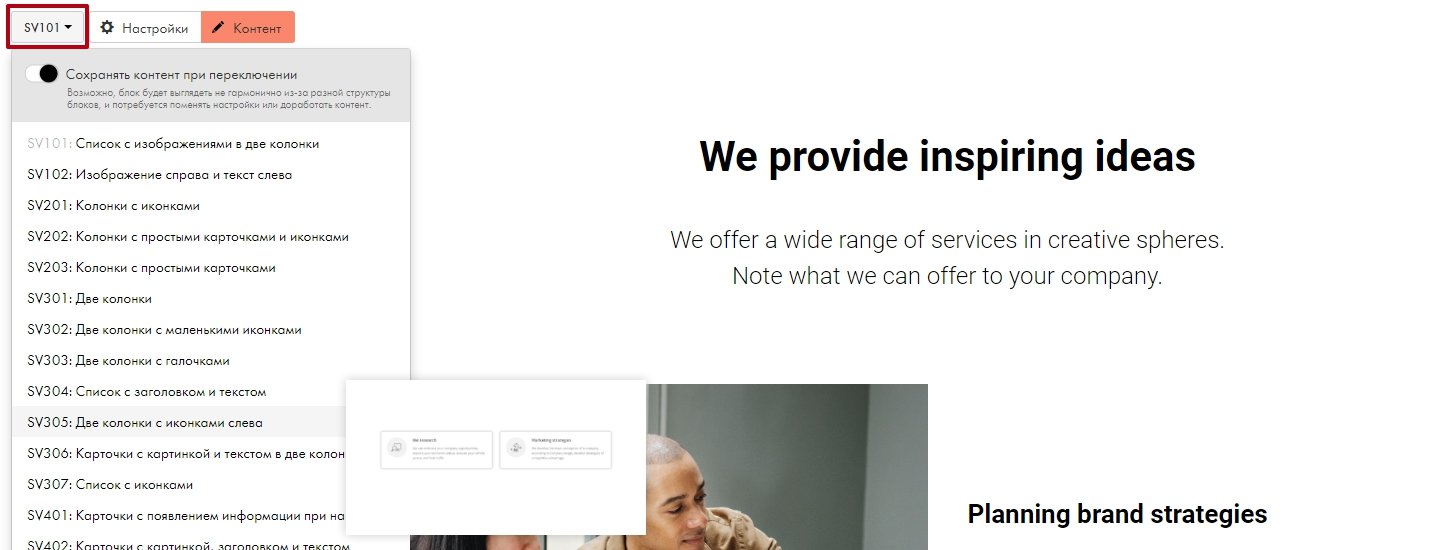
Если по каким-то причинам шаблон вам не нравится, его легко можно поменять не удаляя. Для этого наведите на него курсор и кликните по номеру шаблона — слева от кнопки «Настройки».

Редактируем блок «Услуги»
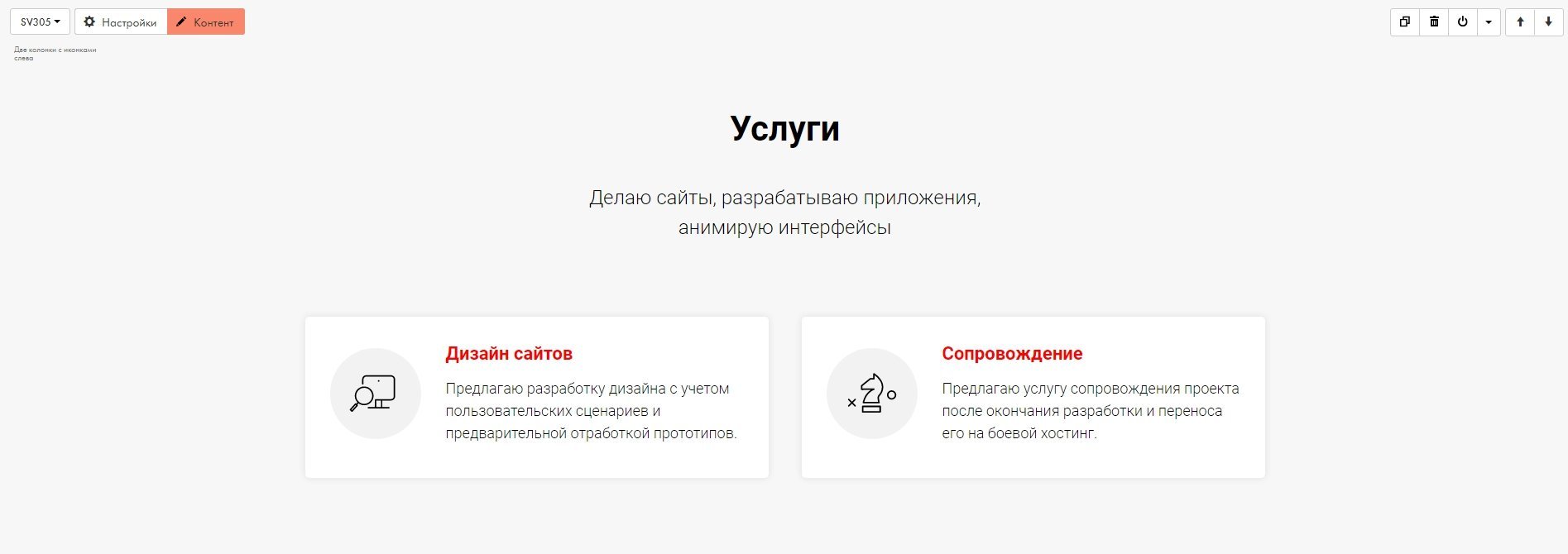
Меняем текст, а также меняем цвет заголовков в карточках на красный. Текст и картинки редактируются через кнопку «Контент», а внешний вид заголовков и текста — через «Настройки», пункт «Типографика»:
- Сделаем шрифт заголовков красным с помощью опции «Заголовок: Цвет».
- Сделаем шрифт полужирным с помощью опции «Насыщенность» — Bold.
Вот что получилось.

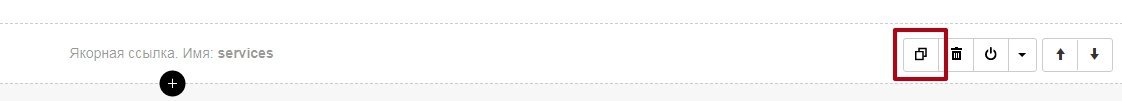
Копирование и перемещение блоков
После настройки блока «Услуги» добавим якорную ссылку для следующего блока — «Портфолио». На этот раз не будем обращаться к библиотеке блоков, а продублируем готовый, просто заменив название ссылки.

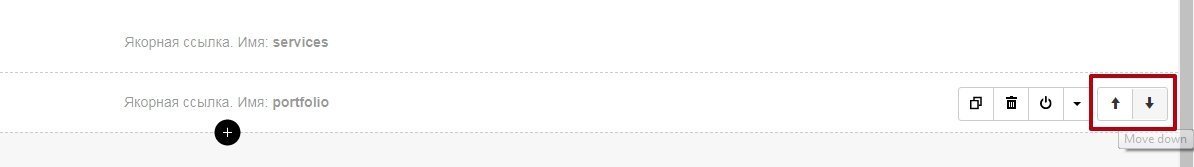
Готово! Мы продублировали блок и поменяли имя ссылки, а теперь стрелочкой «Вниз» в правом углу блока передвинем его на нужное место.

Добавляем блок «Портфолио»
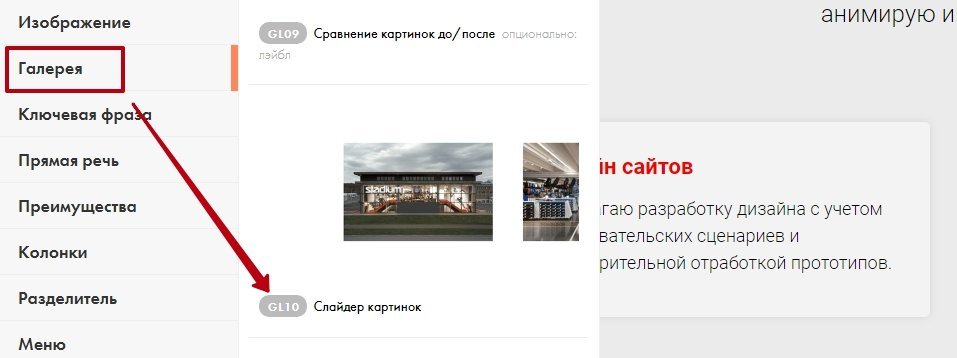
Следующий на очереди блок — «Портфолио». Для него возьмём шаблон из категории «Галерея» под номером GL10 — «Слайдер картинок».

Редактируем блок «Портфолио»
Для начала поменяем цвет фона на тёмный в разделе «Настройки» — чередование контрастных блоков помогает им не сливаться в одно длинное скучное полотно. Теперь добавляем картинки, а затем в режиме предпросмотра проверяем, всё ли отображается корректно и работают ли якорные ссылки.
Выглядит неплохо, якорные ссылки работают.
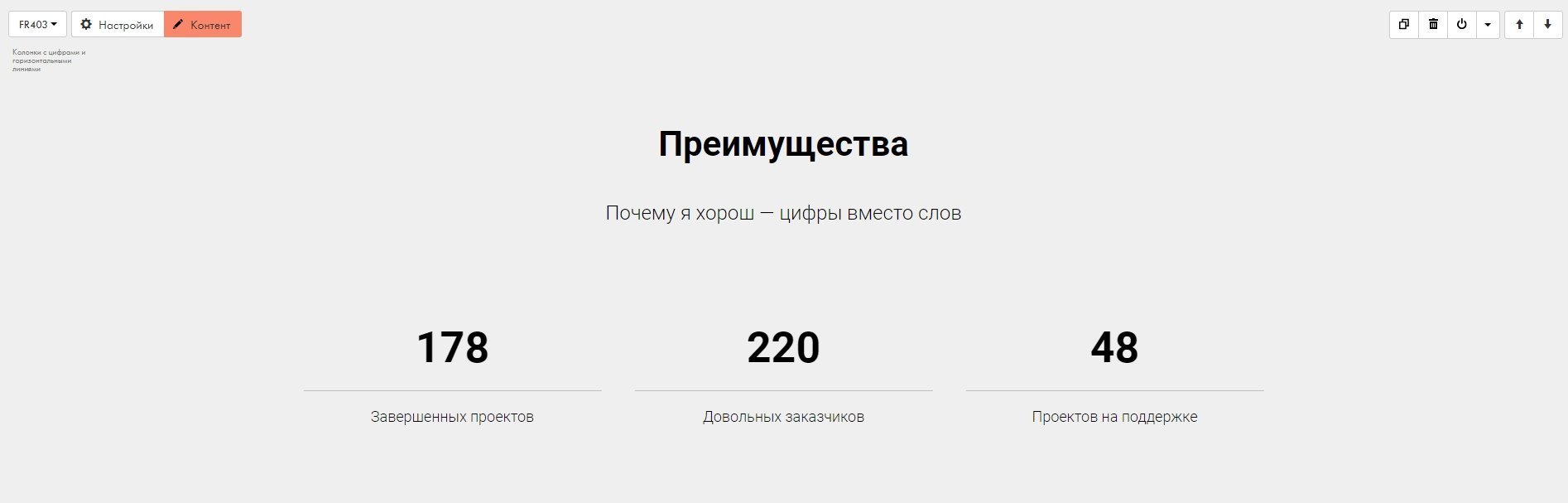
Редактируем блок «Преимущества»
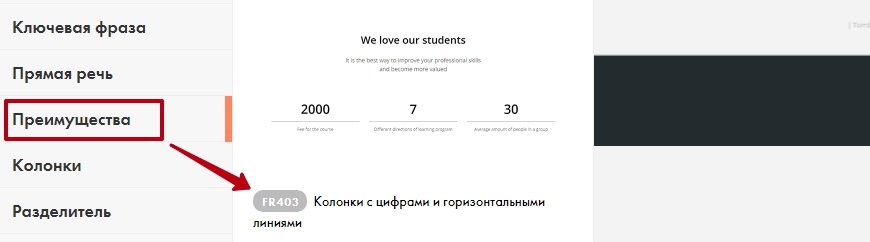
Добавляем блок под номером FR403 из категории «Преимущества» (не забываем якорную ссылку).

Правим текст, вставляем свои цифры, меняем заголовок и описание, настраиваем шрифты.

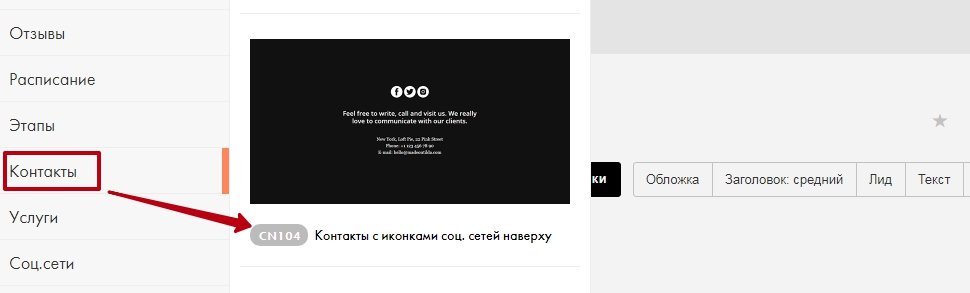
Редактируем блок «Контакты»
Остался последний блок — «Контакты». Он же по совместительству будет подвалом (футером). Для контактов тоже есть свой раздел в библиотеке блоков под номером CN104. Выбираем его.

Добавляем свою информацию, при необходимости настраиваем внешний вид, фон, отступы и так далее.
Тестируем сайт
Всё почти готово. Включаем режим предпросмотра и тестируем свой сайт. Рекомендую проверить, как он отображается на компьютере и на мобильном устройстве, прокликать все ссылки, понажимать на все кнопки.
Проект готов, осталось только опубликовать его в сети.
Публикуем сайт
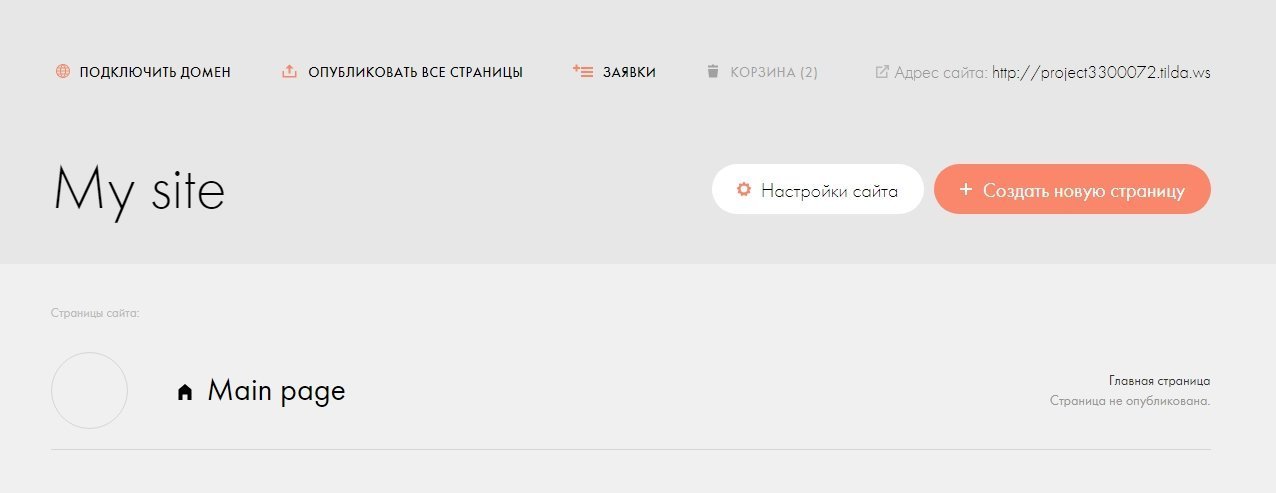
По умолчанию платформа присваивает новому сайту буквенно-цифровой адрес вида project1234567.tilda.ws. Но мы хотим красивую ссылку, поэтому нажимаем на My site в левом верхнем углу редактора.
Кстати, «Тильда» сразу сохраняет все наши изменения, поэтому на странице нет кнопки «Сохранить». Если пропал интернет или вы случайно закрыли вкладку, никакие данные не потеряются. А на сайт они попадут только после нажатия кнопки «Опубликовать» — так что можно смело экспериментировать с содержанием страницы.

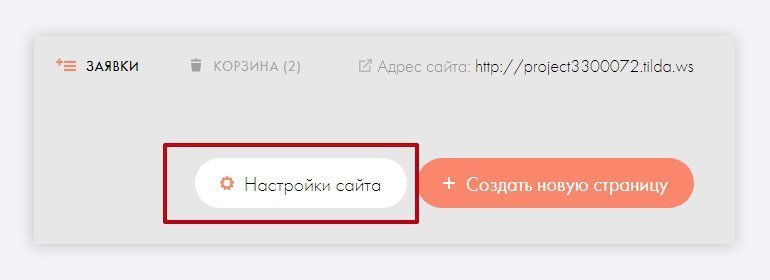
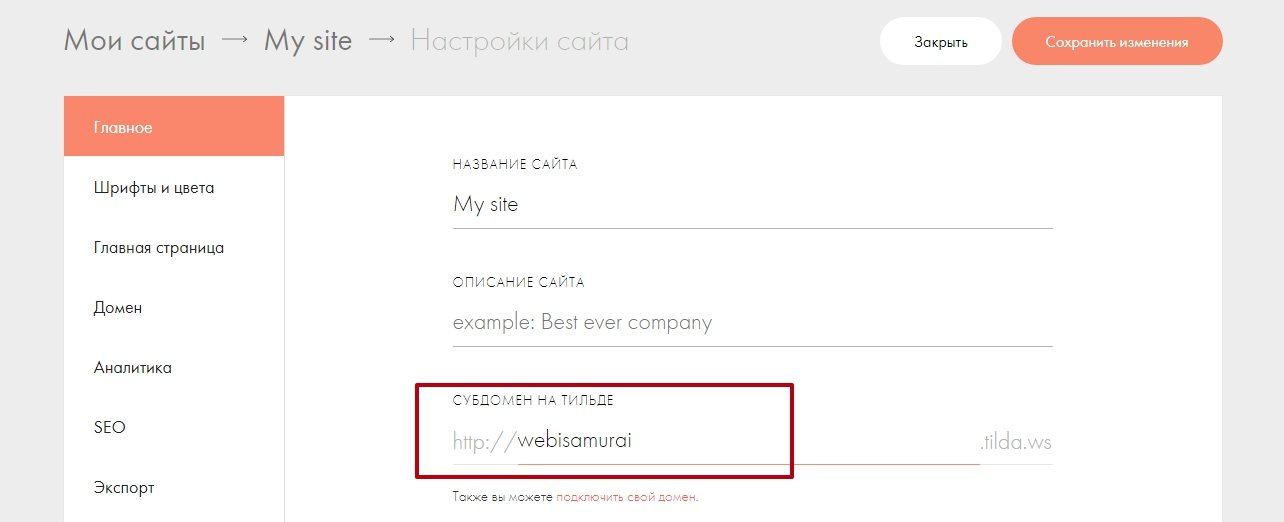
Переходим в настройки сайта.

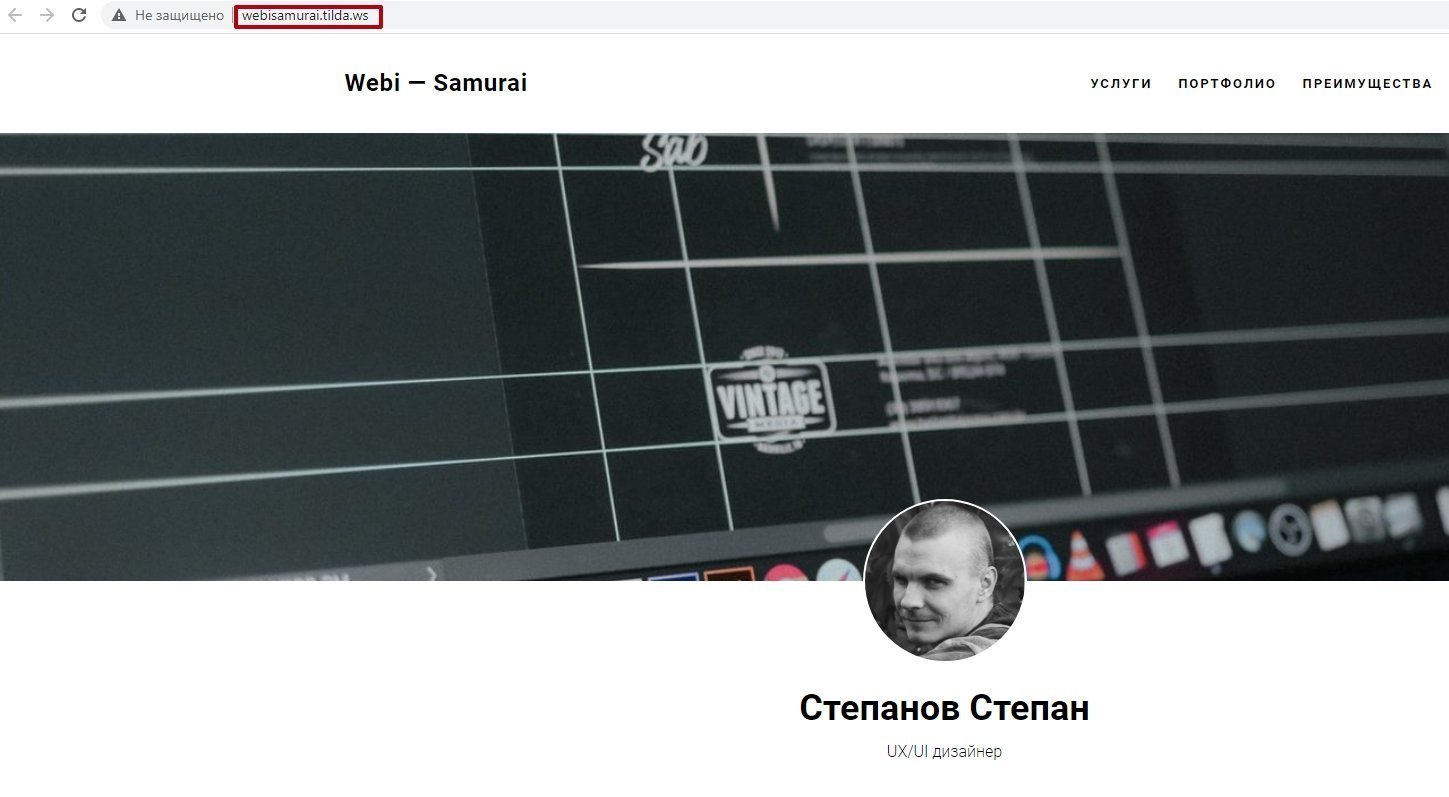
Указываем нужное название ссылки шдля публикации. Она будет отображаться в адресной строке браузера, и по ней можно зайти на ваш сайт. Мы не привязывали к сайту свой домен второго уровня (например, skillbox.ru), поэтому сделаем красивый домен третьего уровня. В моём примере ссылка на сайт будет webisamurai.tilda.ws.

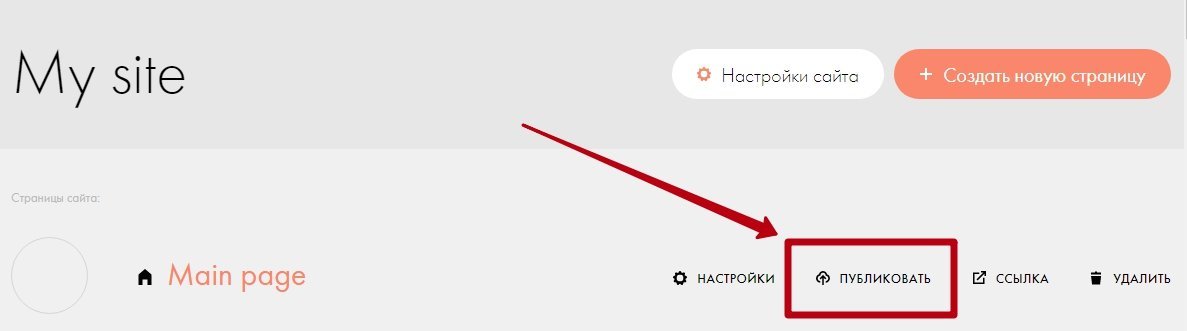
Ссылка готова. Сохраняем изменения и публикуем сайт. Опубликовать его можно двумя способами:
1. Со страницы шаблонов проекта — с помощью кнопки «Публиковать».

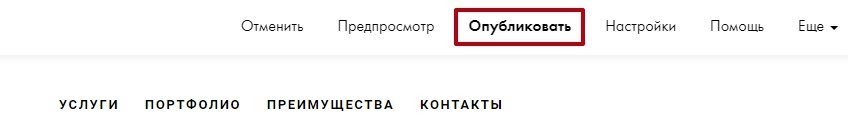
2. В режиме редактирования страницы — с помощью кнопки «Опубликовать».

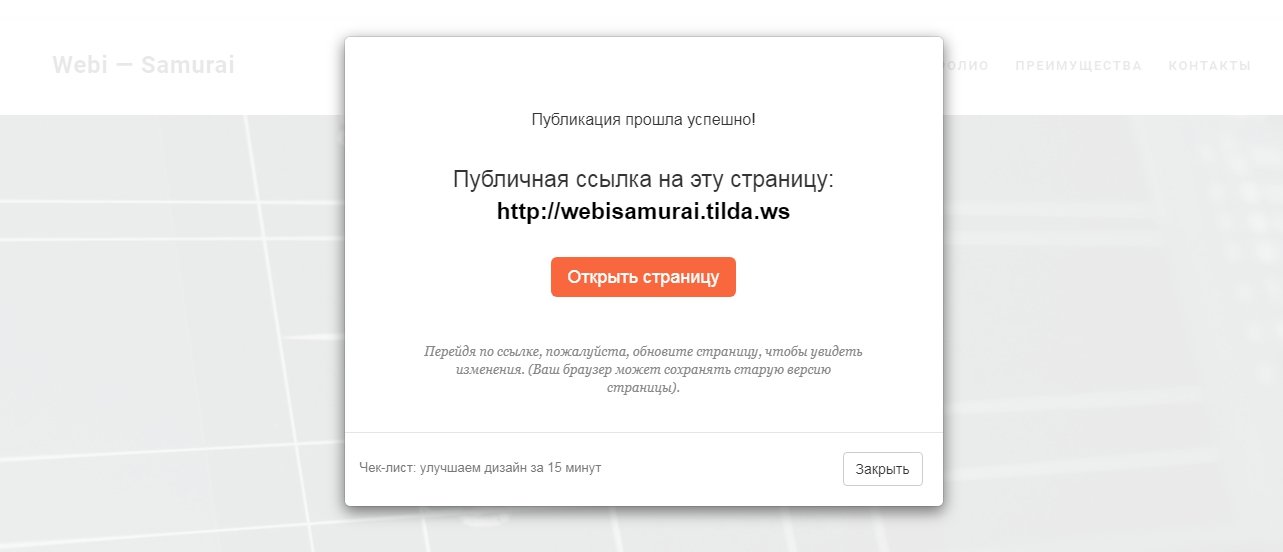
Публикуем. Ждём подтверждения от «Тильды».

Переходим по ссылке, нажав на кнопку «Открыть страницу», и проверяем, всё ли работает. Обращаем внимание на адресную строку браузера.

Всё работает корректно, а по ссылке можно посмотреть результат этого урока.
Вот так собирается боевой сайт-визитка дизайнера с красивой ссылкой, которую можно прислать заказчику или приложить к резюме.
Заключение
В этом уроке мы разобрали, как сделать сайт из готовых блоков. Но это только начало. С помощью конструктора «Тильда» можно собрать интернет-магазин, подключить систему оплаты и аналитику, настроить SEO, интегрировать CRM, собирать заявки, верстать и отправлять красивые email-рассылки. Эта платформа освобождает веб-дизайнеров от рутины, давая простые и мощные инструменты для творчества.
Читайте также: