Как улучшить работу сайта компании
Опубликовано: 30.12.2025
По данным исследовательского агентства Data Insight, по состоянию на первую половину 2018 года более 4/5 интернет-аудитории вовлечены в онлайн-экономику. Это значит, что потребители всё чаще приобретают товары и услуги через сеть, принимая решение о покупке здесь же: посещают сайт, знакомятся с ассортиментом, с отзывами. Поэтому вопрос, как улучшить сайт, актуален и для компаний, для которых он не является главным каналом продаж.
Случалось, что вы хотели приобрести что-то или найти необходимую информацию о товаре, открывали первую ссылку из поиска, а сайт оказывался настолько неудобен, что это убивало желание купить? Вы уходили со страницы на соседнюю, где закрывали потребность быстро и удобно.
Практические советы, как улучшить сайт и повысить конверсию, вы найдёте в этой статье.
Юзабилити
Или по-другому — удобство использования. Топ поисковой выдачи — это хорошо. Но сайт в первую очередь создается для пользователя, а не для бота. Это самый главный пункт. Если вашим сайтом невозможно пользоваться, то никакая видимость в поисковиках и дизайн его не спасут.
Дональд Норман, американский учёный в области дизайна и пользовательской инженерии, автор книги «Дизайн привычных вещей»
«Основная проблема интерфейса в том, что это интерфейс. Интерфейсы — это препятствия на пути. Я не хочу сосредотачивать свои силы на интерфейсе. Я хочу сосредоточиться на работе… Я не хочу осознавать себя использующим компьютер, я хочу осознавать себя делающим дело»
Хороший интерфейс строится на основе исследований и пользовательского опыта. Чтобы сделать ваш сайт комфортным для пользователя, соблюдайте законы человеческой психологии:
- Приемлемое время ожидания отклика сайта — 2 секунды. Не стоит добавлять на сайт громоздкие flash-ролики, музыку, без возможности пропустить этот шаг или выключить;
- Правило семи. Кратковременная память человека может одновременно вмещать 7-9 единиц информации. Если на вашем сайте есть большая панель навигации, спрячьте второстепенные пункты в гамбургер-меню. Следите, чтобы каждый экран не был перегружен: оставляйте больше свободного пространства;
В левом верхнем углу гамбургер-меню в мобильной версии Booking.com

На официальном сайте Apple много «воздуха»
Юзабилити-тестирование
Если сайт уже работает и приносит доход, не стоит расслабляться. В бизнесе не бывает статичных состояний. Проект должен постоянно развиваться, чтобы соответствовать требованиям рынка и потребностям клиентов. Остановившись, предприятие сразу начинает деградировать.
Юзабилити-тестирование помогает понять, как на самом деле люди пользуются сайтом, насколько хорошо работает интерфейс, где находятся проблемные точки.
Чтобы провести юзабилити-тестирование самостоятельно, необходимо:
- Собрать фокус-группу из вашей целевой аудитории.
- Составить план тестирования или пользовательский сценарий. Вы ставите пользователю задачу: найти товар через поиск, получить информацию о товаре, удалить товар из корзины и т.д.
- Следить за пользователями и фиксировать ошибки.
Примеры ошибок: невозможность добавить товар в корзину, изменить количество товаров в корзине или отменить действие. Учитывайте скорость работы пользователя.
Вы можете провести тестирование также с помощью специальных сервисов, например, Вебвизор или UsabilityHub. Они покажут, как реальные пользователи ведут себя на сайте, оценят дизайн и найдут ошибки.
Найти узкие места в юзабилити можно также с помощью Яндекс.Метрики и Google Analytics. О том, как это сделать, читайте в нашей статье.
В результате тестирования часто выясняется, что интерфейс работает хуже или вообще не так, как думает его создатель или владелец. Тестирование желательно повторять несколько раз, пока результаты не будут удовлетворять необходимым требованиям.
Дизайн
Кроме очевидных вещей, раздражающих пользователей, важно визуальное оформление сайта или UI.
UI (англ. User Interface) — пользовательский интерфейс, визуальное оформление сайта: цветовая палитра, шрифт, кнопки, иконки и другие графические элементы.
От того, как выглядит интерфейс, будет зависеть эмоциональное отношение потенциального покупателя к вашему продукту — общее впечатление, на котором основывается решение о покупке и дальнейшее сотрудничество. И вы можете влиять на это.

Обратитесь к трендам UI-дизайна: анимация, сильная типографика, минимализм и Material Design. Посмотрите, как решили проблемы крупные игроки вашей ниши.
Функционал и CMS
Функционал — это те функции, за которыми пришел пользователь, например, функция сравнения товаров в интернет-магазине.
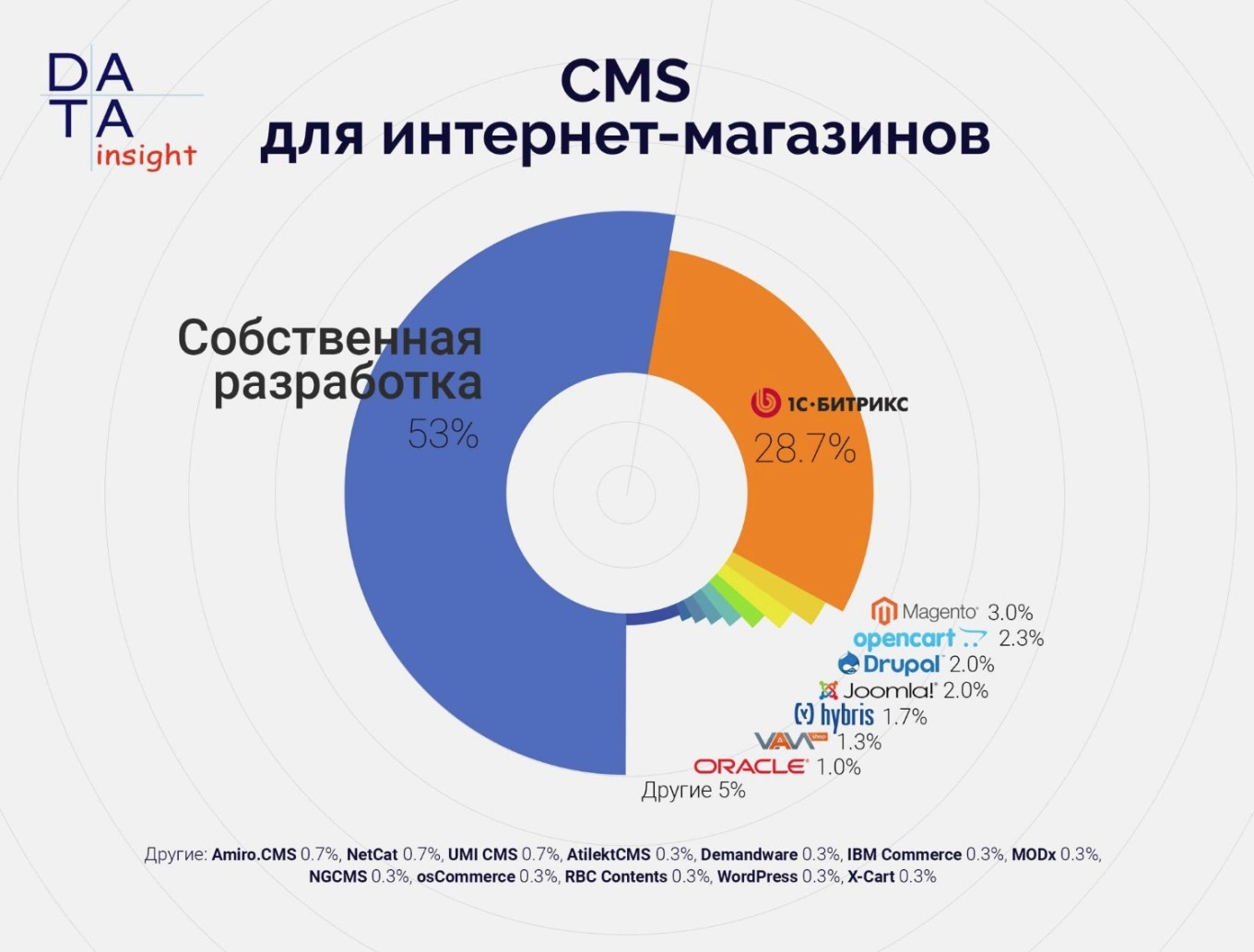
CMS можно выбрать стандартную и расширенную за счёт установки и разработки индивидуальных дополнений: формы поиска по товарам, корзины заказа, регистрации пользователей.

Какие CMS чаще используют в России. Исследование Data Insight.
Хороший «движок» удобен и понятен для пользователя, который может не разбираться в HTML и дизайне. Кроме того, CMS формирует структуру сайта таким образом, чтобы он быстро индексировался поисковыми агрегаторами.
Как улучшить функционал сайта?
- Добавьте на сайт форму обратной связи. Это повысит доверие посетителей, а вам даст информацию о том, что нужно доработать и почву для новых идей.
- Сделайте понятную страницу для ошибки 404. Соблюдая общий стиль сайта, объясните, что значит ошибка и предложите пользователю дальнейшие действия.

Другие советы о том, как улучшить сайт для повышения конверсии – в лекции Дмитрия Жохова, стратегического консультанта сервиса GetSale:
-
— cервис, который измерит и поможет ускорить работу на сайте. Вы вставляете ссылку, получаете оценку скорости и конкретные рекомендации по улучшению для мобильников и компьютеров.

Пример работы сервиса Page Speed
Чтобы повысить конверсию, нужно стремиться создать удобный для пользователя продукт. Необходимо точно знать вашу целевую аудиторию, проводить исследования и тестирования, следить за трендами и развиваться вместе с новыми технологиями.
Хотите узнать больше об интернет-маркетинге – подписывайтесь на YouTube-канал обучающего центра Cybermarketing, следите за расписанием вебинаров и получайте актуальные знания от экспертов-практиков отрасли.
Почему вашему сайту нужна модернизация и какие преимущества она принесет?
Современный интернет
В настоящее время поисковые системы и социальные сети очень быстро развиваются, задавая темп всему интернету и предъявляя все большие требования к качеству сайтов.
Следуя этим требованиям, развиваются подходы разработки и продвижения сайтов, web-дизайна и электронной коммерции.
Конкуренция
Маркетинг
Для увеличения конверсии коммерческого сайта необходимо завоевать доверие и лояльное отношение целевой аудитории. Важными факторами, влияющими на доверие, являются высокое качество, актуальность и полезность сайта.
Если вы желаете достигать этих целей, то вам необходимо модернизировать и поддерживать сайт в хорошем состоянии.
Улучшение SEO вашего сайта
SEO аудит и устранение ошибок на сайте
Распространенной причиной низкой посещаемости сайта с поисковых систем являются различные ошибки внутренней и внешней оптимизации сайта.
Некоторые из них сразу очевидны для специалистов, а для полного их выявления необходим SEO аудит сайта.
На следующем этапе мы определяем способы улучшения SEO параметров сайта.
Типичные ошибки SEO:
Из-за нарушений правил поисковых систем сайт может находиться под санкциями и для их снятия потребуется кропотливая работа.
Усиление семантического ядра
Семантическое ядро состоит из ключевых запросов, по которым посетители будут приходить на сайт.
Плохое семантическое ядро сайта говорит о том, что над ним не проводилось систематической работы или оно было составлено ненадлежащим образом. Анализ семантического ядра покажет недочеты, которые необходимо устранить.
Если семантическое ядро (СЯ) составлено неправильно, то сайт не может получить целевой трафик из поисковой выдачи. Если же СЯ содержит неправильные запросы, то это приводят к высоким показателям отказа и плохой конверсии.
Наиболее распространенные ошибки при составлении СЯ:
- нет ручного отбора запросов, все было сделано программой
- СЯ состоит только из конкурентных запросов, по которым трудно пробиться в поисковую выдачу
- слишком мало запросов, по которым можно получить трафик (необходимо усиление СЯ)
- бесполезные ключевые слова
- непонимание темы сайта приводит к ошибкам в СЯ
- не определена целевая аудитория
- нет группировки ключевых слов для распределения по разделам и страницам сайта
- не выбраны приоритетные запросы
Для конкурентных ниш рекомендуется выполнить расширение семантики низкочастотными и среднечастотными запросами.
Правильный подбор и усиление семантического ядра позволят повысить целевой трафик на ваш сайт с высокой конверсией.
Улучшение внутренней структуры сайта
Если на вашем сайте показатель отказов или низкая конверсия, то вам нужно проверить структуру сайта и его навигацию:
- можно ли назвать меню и элементы навигации интуитивно-понятными?
- насколько удобен сайт для перехода по нужным разделам и поиска информации?
- можно ли попасть в нужный раздел сайта всего за 3 клика?
- не теряются ли посетители из-за плохой и непонятной структуры сайта?
Ускорение загрузки сайта и внедрение мобильной версии (адаптивной)
Скорость загрузки сайта учитывается поисковыми системами и влияет на выдачу. Посетители также не дожидаются загрузки медленных сайтов, а предпочитают пользоваться сайтами с быстрым откликом.
Причиной медленной работы сайта может быть плохой хостинг, неправильная настройка, неудачные технические решения, взлом и повреждение сайта, заражение вирусами и т.д.
Для ускорения скорости загрузки сайта мы проводим:
- подбор и настройку соответствующего хостинга,
- аудит и настройку сервера VPS/VDS на безопасность и работу под нагрузкой,
- очистку сайта от вирусов и устранение уязвимостей,
- установку и конфигурирование быстрого веб-сервера NGINX,
- оптимизацию доступа к базе данных,
- правильную настойку скриптов сайта,
- обновление CMS сайта, плагинов, шаблонов и т.п.,
- настройку кеширования страниц,
- нагрузочное тестирование сайта.
Особое внимание мы уделяем безопасности сайта, ведь попадание вирусов и взлом сайта недопустимы.
Продающие и коммерческие факторы
Эффективный коммерческий сайт должен расширять клиентскую базу, продавать товары или обеспечивать заказами на услуги.
Коммерческие факторы повышают доверие к вашему сайту и подталкивают посетителя к принятию решения о покупке. Для улучшения этих факторов мы предлагаем такие услуги:
- добавление контактной информации в шапку сайта
- правильное оформление страницы контактов
- добавление карты проезда
- внедрение форм обратной связи
- установка чата онлайн-консультанта
- внедрение системы crm
- работа с отзывами и возражениями
- создание, оформление и ведение групп в социальных сетях
- ведение почтовых рассылок и системы триггерных писем
Создание дополнительных посадочных страниц
Создание посадочных страниц (лендингов) на сайте позволяет значительно повысить продажи и получать большую прибыль от вашего бизнеса.
Посадочные страницы позволяют достигать лучших показателей конверсии
Мы работаем с лендингами по классической маркетинговой модели AIDA и добиваемся высокой эффективности за счет правильной структуры посадочной страницы .
Правильная реализация эффективной бизнес-логики сайта
Функционал сайта должен быть продуманным и приносить максимально возможную пользу как посетителям, так и операторам, продавцам и другому персоналу. Другими словами, сайт должен облегчать и автоматизировать бизнес-процессы.
Юзабилити
Хорошие показатели юзабилити являются важнейшим фактором, помогающим улучшить конверсию сайта и повысить продажи.
Аудит юзабилити и его улучшение
Серьезное улучшение юзабилити сайта возможно провести только после его аудита.
О тот, как мы проводим тестирование юзабилити для его последующего улучшения можно изучить здесь
Улучшение сниппетов и внедрение микроразметки
Улучшение сниппетов и микроразметки на сайте позволит повысить поведенческие факторы за счет повышения CTR и появления быстрых ссылок в поисковой выдаче.
Почему вашему сайту нужен хороший сниппет и какие преимущества он дает читайте в этой статье.
Современный дизайн
Многие пользователи не доверяют отставшим от времени сайтам с устаревшим или аматорским, непрофессиональным дизайном.
Установка кнопок социальных сетей, внедрение социальных виджетов и подобных элементов – это дополнительный инструмент для продвижение вашего сайта в социальных сетях.
Мы следим за современными тенденциями вебдизайна и стремимся внедрять самые передовые решения.
Внедрение адаптивной и мобильной версии
Внедрение адаптивной верстки и создание мобильной версии сайта – это не просто дань моде, а вопрос конкурентного преимущества во многих коммерческих нишах.
В большой степени это касается крупных городов с ощутимой долей мобильного трафика.
В этой статье я расскажу вам, как улучшить сайт. Дабы он с первого взгляда привлекал посетителей. Свой дом, квартиру мы всегда стремимся улучшить, привнести больше комфорта, создать особую атмосферу. Ведь мало кому доставляет удовольствие жить в неубранном доме. Хочется, чтобы все соответствовало личным потребностям, пожеланиям. Обязательной является и уборка перед приемом гостей. Все это касается и веб-ресурса. Чтобы посетители чувствовали себя комфортно, следует создать соответствующие условия.

Как гласят результаты профильных исследований, проводимых специализированными конторами, при просмотре первой страницы посетители читают только около 1/5 от её содержимого.
Если проект не структурирован, на его главной странице (как и на других) хаос и бардак, он неудобен и непонятен, посетители покинут его очень быстро:
- не изучат, что написано на первой странице;
- не ознакомятся с его структурой и расположением статей;
- не совершат целевого действия.
Поэтому так важно придерживаться порядка. Именно о том, как улучшить сайт говорится ниже. Сразу же хочу отметить – если вы только мечтаете о собственном сайте или хотите сделать его своими руками, приглашаю на мой авторский бесплатный тренинг. Он проводится в режиме онлайн. Длится всего 4 дня. Во время тренинга я рассказываю и показываю, как своими руками сделать сайта. Для этого использую популярную платформу WordPress. Вам достаточно просто повторять за мной. Этого будет достаточно, чтобы после окончания тренинга у вас был собственный работающий проект.
Обратите внимание! Если у вас что-то не получится, моя служба поддержки оперативно ответит на запрос, и поможет решить проблему.
Во время тренинга предоставлю прочую полезную и ценную (повторюсь – совершенно бесплатно!) информацию:
- как создавать структуру;
- как общаться с пользователями;
- как выбирать домен и хостинг;
- как привлекать посетителей;
- и многое другое.
Чтобы принять участие в тренинге, достаточно просто оставить заявку, указав адрес своей электронной почты. На него придет сообщение о дате и времени начала обучения. На тренинге поделюсь разной полезной информацией. В частности, как формировать структуру проекта, как добиться высокой посещаемости и т.д. А пока перехожу к главной теме данной статьи. Если вы хотите улучшить работу сайта, которым уже владеете, материал – идеальный для вас. В нем собраны 13 актуальных, проверенных и эффективных методов. Применив их, вы гарантированно достигнете результата.
Как улучшить сайт: 13 лучших способов

1. Улучшить качество сайта с помощью Навигации
2. Укажите о ценностях
Важно сразу же разместить ценностное предложение. Суть его состоит в том, чтобы указать пользователям – чем именно и почему вы занимаетесь. Желательно, чтобы эта информация была не просто на первой странице, а присутствовала в главном заголовке. Дополнительно расскажите об этом на тематической странице «О компании». Более подробно – в блоге, подготовив отдельную обширную статью.
Используйте следующие обороты:
- Наша компания ориентирована на ….
- Мы предлагаем ….
- Вы получаете следующую выгоду….
- Наша аудитория получает….
3. Как улучшить сайт: обязательный призыв к действию

Пришедший из англоязычной среды термин «саll-to-action» (СТА) обозначает конкретный призыв к определенному действию:
- заказ товара;
- оформление покупки;
- и т.д.
4. Цвет, как мотивация совершить действие
Следующая рекомендация, как улучшить качество сайта, касается оформления кнопки СТА. Она должна быть контрастной, выделяться на общем фоне оформления. Ее цвет обязан гармонировать с дизайном.
К примеру, если основная палитра проекта – синяя или голубая, цвет кнопки рекомендуется выбрать желтым.
Совет! Есть специальные сайты, позволяющие подбирать гармоничное сочетание оттенков. Например, среди таковых проектов выделяется ресурс https://color.romanuke.com/ . Он простой в работе. С понятным интерфейсом. Там легко подобрать гармоничные сочетания.
5. Как улучшить сайт: отойдите на 10-ть шагов
Теперь предлагаю вам интересное упражнение, которое позволит вам понять, необходимо ли улучшить работу сайта. Суть его состоит в следующем:
- откройте главную страницу;
- отойдите от монитора на 10 шагов;
- посмотрите – понятно ли вам с такого расстояния, чем именно занимается компания.
Совет! Поскольку вы сами знаете особенности сайта, вероятно – поймете на интуитивном уровне, что именно представлено на ресурсе. Для чистоты эксперимента попросите выполнить тест человека, который незнаком с проектом.
Если с пониманием концепции работы сайта, компании возникают проблемы – вероятно, требуются улучшения. Главную страницу необходимо изменить, чтобы с первого взгляда и с расстояния в 10-ть шагов было понятно, чем именно занимается компания.
6. Авторитетное мнение или социальное доказательство

Поведение пользователя зависит от мнения других людей. Поэтому многие ищут реальные отзывы о деятельности компании. Но еще больше доверия вызывает так называемое «социальное доказательство». Это может быть мнение какого-то авторитетного человека, специалиста в своей области. Мнение такого человека рекомендую оформить цитатой. Речь от первого лица вызовет еще больше доверия. По возможности – поместите фотографию этого специалиста.
7. Улучшить работу сайта с помощью Отзывов
Кстати! Возможно, есть клиент, с которым вы уже давно работаете? Он может сказать в ваш адрес много хорошего? Уйдите от банального отзыва. Сделайте с ним интервью и опубликуйте в блоге сайта. Эффект будет поразительным!
Вообще – отзывы нужно публиковать изящно. Просто перечень хвалебных кратких комментариев может не вдохновить других пользователей. А вот публикация профессиональных исследований, подтверждающих компетенцию вашей компании, сайта – удар в самое сердце!
8. Команда
Чтобы доверять — нужно знать, кому доверять. Страница «Наша команда» очень важна для любого сайта. Пользователя должны знать, кто именно скрывается за брендом. С кем именно они работают, общаются. Кроме того, велика вероятность, что страница «Наша команда» поможет в ранжировании проекта в поисковых системах. Даже имени одного из сотрудников может быть достаточно, чтобы поднять выдачу проекта.
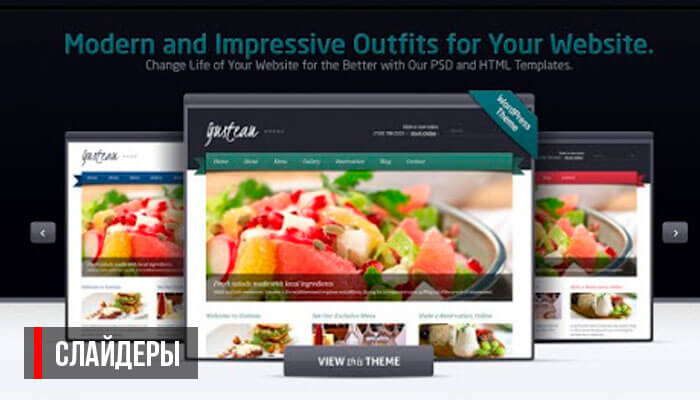
9. Слайдеры

Существенно улучшить качество сайта помогут и слайдеры, помещенные на первой странице ресурса. Но только при правильном подходе к ним.
Обратите внимание! Первоначально детально изучите свою аудиторию. Продумайте, что именно вы будете ей предлагать. Взвесьте «за» и «против» слайдеров. Только после этого принимайте решение о целесообразности их размещения.
Некоторые исследования утверждают, что интерес посетителей ресурса существенно снижался после того, как они просматривали первый слайд. А, например, пятый их вообще не интересовал. Исходя из этого максимально допустимое количество слайдов – не более трех.
Совет! Специалисты рекомендуют отказываться от автоматически передвигающихся сайтов. Они отвлекают пользователей от главного. Не дают сконцентрироваться. В итоге, они могут даже забыть, зачем пришли, быстро покинуть страницу, так и не совершив целевого действия.
Поэтому – повторюсь – прежде, чем ставить слайдеры на главную страницу, подумайте, насколько они целесообразны там. Конечно, они могут улучшить сайт, сделать его более информативным, но не всегда это работает!
10. Как улучшить сайт: внутренняя перелинковка
Внутренние ссылки помогают пользователям. По ним они переходят на другие страницы. Правильная перелинковка будет оценена не только пользователями. Положительную оценку ваш сайт получит и от поисковых роботов. Что отразится на результатах поисковой выдачи.
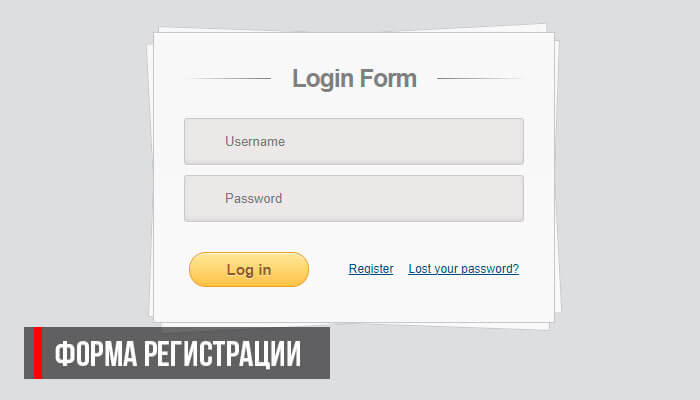
11. Форма регистрации

Продолжаю описывать способы улучшить сайт. Следующий касается формы регистрации. Она должна быть:
- заметной;
- только с важными полями (чем больше полей – тем ниже вероятность, что пользователь захочет регистрироваться);
- с указанной выгодой, которую пользователь получит после регистрации.
Нужно, чтобы пользователь сразу понимал, что он будет получать после предоставления своих данных и регистрации на страницах проекта.
Обратите внимание! Например, выгодой может быть то, что пользователь получит доступ к скачиванию уникальной информации, подготовленной лично вами.
12. Как улучшить сайт: благодарность

Вам ничего не стоит поблагодарить пользователя за определенное действие:
- регистрацию;
- заказ;
- подписку;
- отправку своего сообщения;
- и другое.
Не стоит недооценивать важность такого простого сообщения. На самом деле благодарность помогает в формировании лояльного отношения к сайту в целом. На страницах, где выражается благодарность пользователю, можно размещать дополнительную важную для вас и посетителей информацию. Например, ссылки на ваши страницы в социальных сетях.
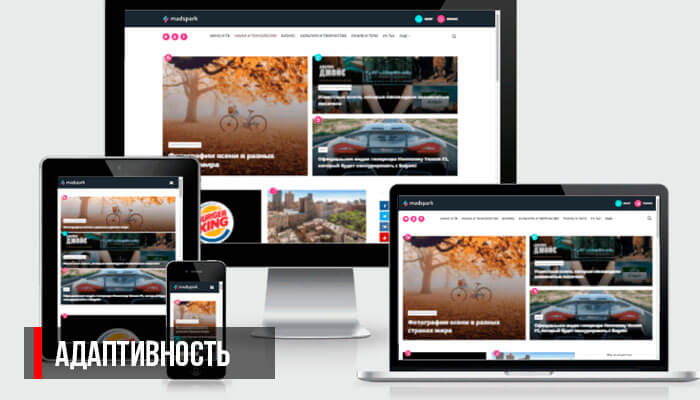
13. Адаптивность

Уже более половины всего трафика идет на сайты с мобильных устройств. Если проект не адаптирован, вы теряете половину потенциальных пользователей, клиентов. Кроме того, весной 2019 года поисковый гигант Google внес важные изменения в алгоритм работы своей системы. Теперь на ранжирование сайта оказывает непосредственное влияние наличие мобильной версии сайта. Поисковые роботы ставят свои оценки сайта в зависимости от того, насколько дизайн ресурс дружественен к мобильным устройствам. Алгоритм получил название mobile-friendly. Если у вас нет адаптивной версии – самое время сделать ее. И как можно быстрее!
Как улучшить сайт: личный совет

Я перечислил вам основные способы улучшить сайт. Внедрив хотя бы некоторые рекомендации, вы достигнете отменных результатов. Если же вы только мечтаете о собственном проекте, хотите запустить личный ресурс, приглашаю на мой авторский курс, как сделать сайт своими руками. Он длится всего 4 дня. Полностью бесплатный. Повторяя за мной, вы сможете самостоятельно сделать свой проект. После окончания курса у вас будет работающий сайт, наполненный первыми статьями и с первыми посетителями.
Алёна Лазарева, редактор-фрилансер, написала статью специально для блога Нетологии о семи возможных способах улучшить веб-дизайн.
Иллюстрации
Правильно подобранные иллюстрации делают сайт живым. Их главная задача — не просто заполнить пустое место, а вызвать эмоции и связать их с брендом. Авторские иллюстрации помогут сделать сайт узнаваемым. Их можно использовать в заголовках, иконках и при создании анимации.
Иллюстрации помогут сделать дружелюбным даже самый минималистичный дизайн.
При наполнении сайта иллюстрациями важно помнить о единообразии и не переусердствовать. Самые красивые иллюстрации вызовут отторжение, если их будет слишком много.
.jpg)
Dropbox использует простые в исполнении иллюстрации, которые усиливают впечатление от текста.
Типографика
Типографика играет большую роль в формировании идентичности бренда. От нее зависит, как пользователи будут воспринимать текст.
У каждого шрифта свой характер. Постарайтесь выбрать такой шрифт, который передаст настроение текста за счет графического образа.
Условно шрифты можно разделить на четыре категории:
Антиквенные шрифты (Serif) — это шрифты с засечками. Раньше они использовались для набора книг и периодики, но с появлением экранов с высоким разрешением, антиквенные шрифты пришли в веб-дизайн. Они легко читаются, поэтому подходит для набора большого объема текста.
.jpg)
Гротескные шрифты (Sans Serif) — шрифты без засечек. Хорошо подходят для текстов небольшого объёма, заголовков и узких колонок.
.jpg)
Декоративные шрифты — шрифты, которые имитируют исторический стиль или декоративную обработку. Подходят для набора небольшого объёма текста, который требует сложного художественного оформления.
.jpg)
Рукописные шрифты — шрифты, имитирующие почерк или каллиграфический стиль. Используются так же, как и декоративные.
.jpg)
Google Fonts — библиотека бесплатных шрифтов, которая позволяет легко подобрать подходящий шрифт и импортировать его на ваш сайт. Когда определитесь со шрифтом, не забудьте настроить кегль, начертание и междустрочный интервал.
.jpg)
Для оформления своего сайта студия дизайна Perky Bros использовала два шрифта: Brown и Minion. Гротескный шрифт Brown использован в оформлении панели навигации, а антиквенный Minion для набора текста о компании.
.jpg)
Другое дизайнерское бюро Your Majesty тоже использует два шрифта: гротескный Plain для оформления меню и декоративный Canela для выделения информации о главных партнерах компании.
Не бойтесь комбинировать шрифты с засечками и без. Главное правило — они должны легко читаться и сочетаться между собой.
Фотографии
Большинству людей легче запомнить картинку, чем прочитанный или услышанный текст. Поэтому к выбору фотографий для сайта стоит подходить особенно тщательно.
Согласно исследованиям, одно изображение может заменить 84 слова.
Правильная фотография для сайта должна быть:
- информативной;
- качественной;
- оригинальной;
- эмоциональной.
Дизайнеры любят размещать на сайтах большие фоновые фотографии. Они красивые, но быстро забываются. Исключение составляют фотографии, которые вызывают эмоции: например, изображения людей или фото с необычных ракурсов.
.jpg)
.jpg)
У Почты России есть два официальных представителя в социальных сетях — Дмитрий Маркин и Татьяна Кузнецова. Пользователи выяснили, что фотографии обоих были приобретены на фотостоках и усомнились в реальности сотрудников. История быстро разошлась по сети, ударив по репутации Почты и её «официальных лиц».
Анимация
Анимация на сайте — эффектный, но далеко не новый прием. Сначала анимацию создавали при помощи GIF, затем — Flash. Оба решения сильно замедляли работу сайта. Сейчас для создания анимации используют CSS-кодирование и JavaScript, которые не так заметно влияют на производительность.
Анимация может быть полноэкранной или интегрированной в навигацию. Её главная задача — помочь пользователю разобраться со сложными моментами и привлечь его внимание к важным деталям.
Студия веб-разработки HTMLBURGER использует «бургерное меню» в прямом смысле этого слова. Элементы навигации оживают при наведении курсора. Это не только привлекает внимание, но и дает понять, какие элементы кликабельны.
Видео
Как и в случае с анимацией, движущееся изображение на странице мгновенно захватывает внимание пользователей. Главные преимущества видео — динамика, развитие сюжета и больший эмоциональный отклик.
Видео на сайте можно использовать для следующих целей:
- показать то, о чем сложно рассказать (обучающие ролики);
- рассказать историю;
- продемонстрировать продукт.
От фоновых видео только для красоты лучше отказаться. Они уменьшают производительность сайта и при этом не доносят никакой информации до пользователя. Если же удивить пользователей все равно хочется, то присмотритесь к альтернативам видео — анимации, параллаксу и синемаграфии.
Синемаграф — фотография, один элемент которой совершает незначительное и бесконечно повторяющееся движение, а остальное изображение остается неподвижным.
Если вы размещаете на сайте видео, которое воспроизводится автоматически, то хорошим тоном будет отключить автовоспроизведение звука. Позвольте пользователю самому решать, хочет ли он включить звук, и предоставьте возможность сделать это легко. Внезапный громкий звук испугает не только пользователя, но и всех окружающих.
Вместо тысячи слов — яркое, динамичное видео, которое с первых секунд погружает в мир игры Monument Valley.
Цвета
С каждым новым поколением мониторы и дисплеи устройств становятся лучше. Поэтому концепция «безопасной веб-палитры» безнадежно устарела. Однако, при выборе цветового оформления сайта не стоит забывать:
- о целевой аудитории;
- корпоративном стиле;
- контрастной типографике;
- цветовой гармонии.
Чтобы выбрать цветовое решение, определите свою целевую аудиторию и сообщение, которое вы хотите до нее донести.
Яркие цвета
Использование яркой цветовой палитры при оформлении веб-сайта — популярный тренд последних лет. Это универсальное решение для сайтов, рассчитанных на широкую аудиторию.
Одни дизайнеры подбирают цветовую схему на глаз, другим помогают генераторы цветовой палитры. Одним из лучших на данный момент считается Adobe Color CC. С его помощью можно создавать свои цветовые схемы, а также вдохновляться работами других дизайнеров.
Стоит помнить, что генераторы могут помочь дизайнеру, но не заменят чувство вкуса. Эффектная палитра, которую выдает генератор, может оказаться неудачными решением на этапе реализации.
.jpg)
Сервис, который подпишет и отправит за вас открытку вашим друзьям. Основная целевая аудитория сервиса — женщины, но яркую цветовую схему и милые иллюстрации оценят не только они.
Монохром
Монохромная палитра — это сочетание одного основного цвета и теней, тонов и полутонов этого оттенка. Такое цветовое решение позволяет сайту выглядеть стильно и лаконично. Оно отлично подойдет для создания плоского или минималистичного дизайна.
Выбирая монохромную палитру для сайта, уделите особое внимание контрасту. Если он будет недостаточно резким, элементы сайта сольются с фоном.
.jpg)
Сдержанный монохромный сайт дизайн-студии из Канады.
Ретро
Как только все забывают про стиль ретро в веб-дизайне, он снова возвращается. Дизайнеры любят его за сдержанную цветовую палитру и возможность вызвать ностальгию у пользователей.
.jpg)
Для оформления своего сайта диджитал-агентство использует сепию и знак, которым раньше обозначали придорожные мотели и рестораны на трассах Америки.
VR-эффекты
Развитие технологий виртуальной реальности — одна из самых обсуждаемых тем этого года. Пока технологии еще не позволяют полноценно использовать VR в веб-дизайне, все существующие попытки находятся на стадии прототипов. Не до конца понятно, сможет ли VR сделать сайты удобнее или просто останется способом привлечь внимание.
Но существуют приемы, которые можно назвать имитацией виртуальной реальности. Их главная цель — позволить пользователю почувствовать себя участником событий.
Параллакс-эффект
Герои проекта о помощи бездомным оживают при прокручивании страницы и рассказывают историю своей жизни.
360°-обзор
360°-обзор создают из множества фотографий одного предмета под разными углами. Они склеены таким образом, что пользователь может повернуть его на 360° и рассмотреть со всех сторон.
Этот прием выполняет ту же функцию, что и видео: он демонстрирует товар. Однако главное отличие от видео — возможность контроля.
При просмотре товара покупатель сам контролирует время и скорость обзора. Это делает его участником процесса, а не пассивным наблюдателем.
Выводы
- Используйте авторские иллюстрации.
- Уделите особое внимание типографике. У каждого шрифта есть характер — подберите тот, что подойдет вашему тексту.
- Откажитесь от стоковых фотографий. Это может подорвать доверие к бренду.
- Используйте анимацию для выделения важного.
- Определите цель для видео на сайте: рассказать историю, объяснить сложное, продемонстрировать продукт.
- Выберите для сайта цветовую схему, которая поддержит идеологию бренда.
- Сделайте пользователя участником событий.
Какой бы прием вы ни выбрали, не стоит забывать о здравом смысле. Каждый прием должен быть оправдан определенной целью. Идеальных решений для всех не бывает, но есть подходящие именно вам.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Ваша страница не привлекает то количество людей, на которое вы рассчитывали? Думаете, как ранжироваться выше в результатах поиска? И сделать так, чтобы пользователи оставались на вашей странице (и возвращались на нее)? Есть пара способов, которые способны улучшить ее работу. В этой статье мы обсудим и определим, какие страницы требуют приложения дополнительных усилий и как сделать их высококачественными.
Скорее всего, вы уже знакомы с SEO, и у вас есть пара страниц, которые не работают так, как вы бы того хотели. Или у вас мало опыта работы с SEO, и вас ужасает одна возможная мысль усовершенствования своих навыков. В таком случае спешим вас переубедить: не так страшна поисковая оптимизация, если знать хотя бы ее основы.
Важно понимать, что SEO оказывает огромное влияние на ведение вашего бизнеса и возможность найти ваш сайт онлайн. Речь идет не только об использовании ключевых слов – теперь поисковые системы смотрят на картинку целиком. Поэтому целостная поисковая оптимизация привлекает столько внимания и большое количество приверженцев. Прежде чем углубляться в эту тему, обсудим, как определить качество страниц и какие из них требуют усовершенствования.
Как определить качество страницы

Важно определить, какие страницы требуют улучшения и в каком порядке необходимо действовать. Не беритесь исправлять первую попавшуюся страницу – найдите ту, которую действительно надо переработать. Это помогает расставить приоритеты и приступить к работе над теми, которые требуют первоочередного вмешательства.
Обратите внимание на основные показатели
В какой-то степени вы уже знаете свою аудиторию, но вряд ли вы знакомы с ее конкретными нуждами. Или с тем, как она осуществляет поиск онлайн и ведет себя на вашем сайте. Даже если у вас есть кое-какие догадки, и пользователи регулярно предоставляют обратную связь – убедитесь, что вы отслеживаете данные, подтверждающие ваши мысли и позволяющие улучшить работу сайта. Прекрасный инструмент для подобной работы – Google Analytics .
Google Analytics предоставляет вам доступ к большому количеству данных вашего сайта – как много людей (и как они узнали о вас) посещают его. Кроме того, какие страницы посещают чаще, и как долго в среднем пользователи задерживаются на определенной странице. Всё это помогает вам определить качество отдельных страниц.
Google Аналитика позволяет получать отчеты по статистике работы вашего сайта:



Например, отчет из раздела «Аудитория» позволяет узнать больше о ваших посетителях: где они живут, какие устройства используют для входа, как узнают о вас и прочее.

Учтите, что Панда против не самих дублей, а отсутствия дополнительной информационной ценности.
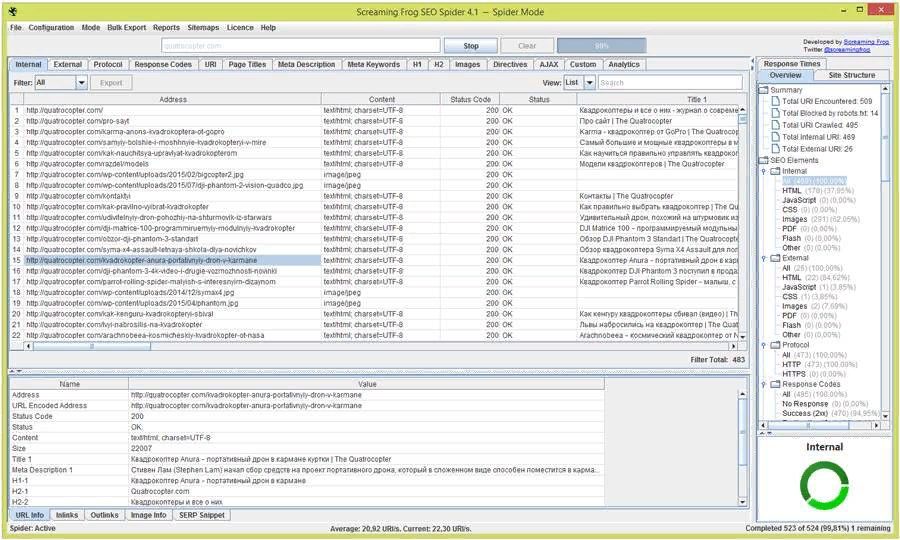
Определите низкокачественные страницы с помощью Screaming Frog

Способы напрямую улучшить качество страницы
Вы определили качество отдельных страниц – время составить список по степени приоритетности страниц, над которыми собираетесь работать. После этого начинается всё самое интересное. Посмотрим на первые шесть способов улучшения качества страницы.
1. Решите, что вы хотите делать со страницей
Скорее всего, вы уже нашли устаревшие страницы или те, которые не хотите отображать в Google (даже если желаете сохранить их на сайте). Первый шаг – определиться, что вы хотите с ними делать. Для тех страниц, которые вы хотите сохранить, но скрыть от Google, используйте тег noindex. Если низкокачественная страница все равно удерживает релевантные ссылки на другие части вашего сайта и приносит небольшой трафик ввиду ссылок с других сайтов, например, используйте тег noindex, follow в разделе метатега robots. Таким образом, Google все еще сможет найти страницу, отслеживать релевантные линки, но будет скрывать ее в результатах поиска.

Вы можете найти такие индексируемые опции во вкладке Advanced в Yoast (раздел метатегов SEO)
Что касается устаревших страниц, важно понять, можно ли их обновить, внося некоторые изменения (подробнее в следующем пункте). Но те, которые не приносят никакой пользы и безнадежно устарели, лучше удалить.
Что делать с URL в таком случае? Если он все-таки приносит приличное количество трафика, сделайте редирект – на похожую страницу или публикацию, если возможно, на родственную категорию или страницу с тегами (если ничего из этого не работает – на главную). Если такие страницы приносят мизерное количество трафика, удалите их нужным образом и позвольте Google обнаруживать ошибки 404 или 410. Ваша страница исчезнет из результатов поиска, а Google сможет сфокусироваться на релевантных разделах вашего сайта.
Редирект 301 – самый распространенный вид перенаправления. Статус 301 означает, что страница навсегда перемещена с запрошенного URL на новый – браузер делает новый запрос и перенаправляет пользователя на актуальную страницу.
Когда вы используете редирект 301, авторитет и ссылочный профиль старой страницы передаются на новую – вы не потеряете вес входящих ссылок при переводе сайта на безопасный протокол соединения и сохраните характеристики ресурса и его конкретных страниц.
Взгляните на пример редиректа, который навел порядки на нашем сайте (перенаправление с URL с /index.html на URL без /index.html). При переходе по ссылке http://semantica.in/index.html браузер перенаправляет пользователя на http://semantica.in . Хотя и запрашиваемая страница не найдена в обоих случаях (ошибка 404), нам предлагают попробовать начать с главной.

Редирект со старой страницы Semantica на новую (получаем ссылку Redirect 301 /index.html http://semantica.in )

При редиректе искомая страница не отображается, но пользователь попадает на сайт Семантики и может перейти на главную
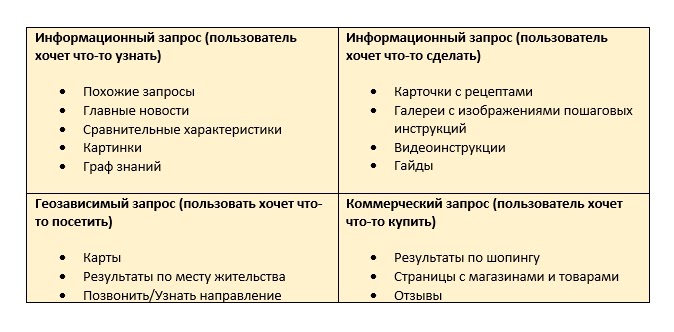
2. Важность интента поискового запроса

Вы должны быть уверены, что страницы отображаются для соответствующих интентов. Когда кто-то ищет информацию, вам не надо сразу же перенаправлять его на ваш продукт. Скорее всего, пользователь еще не готов к этому. А когда он осуществляет транзакционный запрос, вы не хотите, чтобы он попал на одну из новостных публикаций в вашем блоге – пользователь должен сразу же увидеть нужный ему продукт (или категорию).
Транзакционные запросы (их еще называют коммерческими) выражают заинтересованность человека в совершении действия – покупки, заказа. Например, «купить постельное белье», «смартфон Самсунг цена», «заказать пиццу в Воронеже» – именно таким запросам нужно уделять особое внимание (если у вас сайт продаж). Его будет посещать платежеспособная целевая аудитория.
Определить интент поискового запроса можно двумя способами: вручную и с помощью специальной программы.
Определение намерения вручную предполагает анализ основного запроса, его синонимов и наиболее часто встречающихся слов в сниппетах, изучение поисковых подсказок и контекстных объявлений конкурентов по данному запросу.

Определение интента с помощью специальной бесплатной программы «Пиксель Тулс» (если объем семантического ядра – большой).

Пример отчета определения интента запросов с помощью «Пиксель Тулс»
С помощью «Пиксель Тулс» можно проанализировать результаты и сделать вывод о том, что имеет в виду пользователь, вводя в поисковике ключевую фразу

Не стоит менять стиль общения со своей аудиторией. Это то, что делает вас уникальными. Анализ читабельности в плагине Yoast SEO может помочь вам отредактировать некоторые пункты для создания легко читаемого текста, который понравится всем. Этот плагин также предоставляет бесплатный доступ ко всем курсам (SEO Copywriting, например, если вы хотите отточить свои письменные навыки).
4. Покажите опыт и заслужите доверие
![]()
Каждый может запустить сайт. Это прекрасно: сеть становится инклюзивной. Но подобный онлайн-рост привел к проблемам доверия, когда дело касается незнакомых сайтов. Поэтому так важно показывать читателям и поисковикам, что вам можно доверять и вы компетентны в своей области. Это не только способствует отображению ваших страниц в результатах поиска – это помогает пользователям достигнуть такого уровня доверия, который позволяет им работать с вами онлайн.

Виджет позволяет загружать выбранные портфолио, цитаты, отзывы или текст с изображениями/видеофайлами на вашем сайте в WordPress
5. Работайте над репутацией сайта
Еще один фактор, тесно связанный с доверием пользователей – репутация вашего сайта. Поисковые системы также учитывают его, когда дело касается определения качества страниц сайта. Но как они определяют вашу репутацию? Анализируя то, что говорят о вас другие онлайн. Например, отзывы пользователей о вашем сайте (и насколько они позитивные). А также отзывы других экспертов или известных брендов, которые упоминают ваше имя в своих ресурсах. Или любую другую информацию о вашем бизнесе или авторах, упомянутых на других сайтах.
В 2019 компания «Анкетолог» провела исследование , в ходе которого выяснила, что при выборе тех или иных товаров и услуг 93% пользователей Рунета ориентируются на отзывы.
Этими данными заинтересовались сотрудники «Яндекса», которые выпустили актуальное обновление.
Чтобы получить доступ к коду бейджа, достаточно зарегистрировать организацию в « Яндекс.Справочнике »
6. Прикрепляйте ссылки на вашу страницу и с нее

Как сделать правильную перелинковку сайта – чек-лист
Способы улучшения производительности сайта
Осталось обсудить четыре способа улучшения эффективности и производительности сайта. Некоторые из них требуют большего времени, но они необходимы, если вы хотите улучшить качество страниц и сайта. Не только для поисковиков, но и особенно для ваших читателей.
7. Увеличьте скорость загрузки сайта

Важность скорости загрузки сайта продолжает расти, так как она определяет, ранжируетесь ли вы высоко в Google – сайты, работающие быстрее, легче обрабатывать поисковым системам (и они знают, что пользователи не любят медленные сайты). Люди склонны покупать и читать меньше на медленно работающих сайтах: 57% посетителей покидают страницу, которая загружается более трех секунд. Пользователи предпочитают оставаться на сайтах, которые загружаются моментально – работайте над улучшением скорости загрузки сайта. Вы не пожалеете.
С помощью следующих инструментов можно проверить скорость загрузки сайта:
Google также делится одним лайфхаком: главная страница поисковой системы выглядит довольно аскетично. Одна из причин – желание разработчиков увеличить скорость загрузки сайта.

Сэкономив на дополнительных украшениях, изображениях и вычурном дизайне, Google увеличил скорость загрузки страницы
Таким образом, скорость и удобство страницы для пользователя (пользовательский опыт – о нем подробнее в следующем пункте) становятся еще более важными.
8. Учитывайте пользовательский опыт
Пользовательский опыт – показатель, отображающий удобство страницы для пользователей и часть SEO-стратегии. Поисковые машины делают всё возможное, чтобы предоставить пользователю лучший ответ на его вопрос/запрос, предполагающий наиболее комфортные условия для человека в рамках поиска. Даже если в вашем материале содержится исчерпывающий ответ на вопрос, но ваш сайт – медленный или в беспорядке, Google не посчитает ваш пост лучшим вариантом.
Создавайте более легкие и эффективные интерфейсы, постоянно спрашивая себя, есть ли у определенного элемента смысл, или он добавлен для красоты
Кстати, как ваш сайт работает на мобильных устройствах? Об этом – в следующем пункте.
9. Не забывайте о доступности
![]()
Все интернет-маркетологи давно знают, что владельцы смартфонов и планшетов должны без затруднений использовать мобильную версию сайта.
Кроме того, если он не проходит проверку mobile-friendly («мобилопригодность» сайта) на оптимизацию для мобильных устройств, то, скорее всего, на смартфоне его позиции в выдаче будут ниже.

Насколько быстро загружается ваш сайт на мобильном устройстве/планшете?
Вернемся к скорости загрузки – она относится к наиболее важным направлениям оптимизации мобильных сайтов. Проверьте скорость загрузки мобильной версии сайта с помощью упомянутого в предыдущем пункте сервиса – Google PageSpeed Insights.

Проверка скорости загрузки мобильной версии сайта Yoast (PageSpeed Insights)
Этот инструмент не только поможет вам определить скорость загрузки, но и объяснит, как улучшить и оптимизировать этот показатель:


Информация о производительности мобильной версии сайта Yoast с помощью инструмента Google PageSpeed Insights
10. Убедитесь, что сайт исправен и безопасен

Безопасность и исправность вашего сайта важны для видимости сайта, а также для вас и вашего бизнеса. Не забудьте проверить параметры безопасности вашего сайта прямо сейчас и внести необходимые изменения, чтобы ваш сайт чувствовал себя прекрасно и работал на ура. Если вы используете WordPress, у Yoast есть публикации в блоге на английском языке, которые помогут вам поддерживать сайт в соответствии с исправностью и безопасностью.
Безопасность сайта и доверие к нему неразрывно связаны: существует несколько способов вызвать доверие к сайту. Один из формальных элементов доверия – правила обработки персональных данных, отвечающие за политику конфиденциальности, которая важна для пользователей.

Политика «Семантики» в отношении обработки персональных данных – весомый аргумент в пользу безопасности и доверия к сайту
Время улучшить качество страницы!
В продолжение темы:

Специалисты студии SEMANTICA проведут комплексный анализ сайта по следующему плану:
– Технический аудит.
– Оптимизация.
– Коммерческие факторы.
– Внешние факторы.
Читайте также: